JQuery for Everyone: Cleaning Windows Pt1
User: I never use that, can’t you just hide it?
You: Others may need it. I’ll give you check boxes to turn it on and off.
If a user hasn’t asked for it yet, they probably will. Maybe they want more dashboard width, better content real estate in a mobile browser, or a printable page. This may not be a “solution-in-a-box,” but it should give you an idea or two how you can approach the problem.

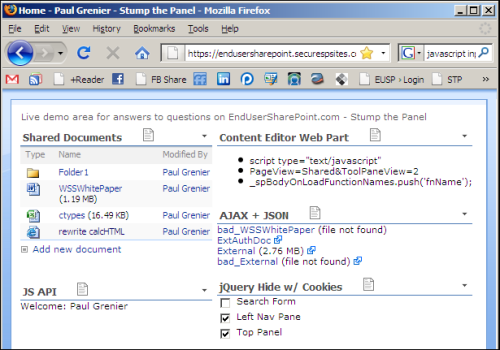
I created a simple lab that you can drop into a Content Editor Web Part (CEWP) on any default-ish page in your site to hide the three top-offenders. Each uses a different selector strategy (just for demonstration purposes) and the overall result rocks. Without QuickLaunch and the top section, this busy page only needs 640px!

Click “Read more” to see the code. Then come back next week when I show you how to persist the user’s choices with cookies.
<div>
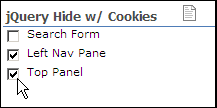
<input type=checkbox class="toggleClass" value=".ms-searchform" />
<span style="vertical-align:top">Search Form</span>
</div>
<div>
<input type=checkbox class="toggleClass" value="#LeftNavigationAreaCell" />
<span style="vertical-align:top">Left Nav Pane</span>
</div>
<div>
<input type=checkbox class="toggleClass" value="tr:lt(9)" />
<span style="vertical-align:top">Top Panel</span>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("input.toggleClass:checkbox").click(function(e) {
$($(e.target).val()).toggle();
});
});
</script>
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip









How can I safely include JQuery in ALL SharePoint pages? Editing the ONET.XML or CORE.JS somehow?
I really enjoy these JQuery interface tweaks and am looking for a best practice to deploy the JS files.
Thank you! Keep up the great work.
@Jeff,
Thanks for the compliment. Check out parts 3-6 of the other series for some ideas about library deployment. It’s going to be different for everyone.
pt6: http://www.endusersharepoint.com/?p=980
It would be cool to do the same for Web Parts to declutter the interface.
One problem with hiding web parts: it still loads the data. I’d rather allow personalization or make custom pages for better performance.
But the idea has merit for some applications–borrowing some code from the Print Any Web Part would be a head start.
@AutoSponge: That’s why I mentioned it as a UI fix only instead of a performance solution ;)
@Jeff, You can add JQuery into every page, without messing about with onet.xml, core.js or master pages using our free SharePoint Infuser.
See http://www.muhimbi.com/blog/2009/07/massage-sharepoint-into-submission.html
@Paul, this article refers to ‘click read more’. Am I blind or is this link missing?
@Jeroen,
That only makes sense if you see the article from the main page (when it’s a new article). Viewing the entire post… well, there’s no more :)
Well, I see what you mean by working on “default-ish” type pages. Works fine for those. It took me some time to figure out what “tr:lt(9)” means, and it’s only a guess. There appear to be nice tags that need to be toggled to effectively hide the top panel. Is that correct?
Nice that you show 3 different selector strategies, but one or two sentences on exactly what they mean would be nice, since I “futzed” around trying to figure them out for for about 3 hours!
Anyway, if I build any other page, the left navigation hiding does not work. I can sort of see why, but no idea how to change the selector for it to make it work. I’ve tried looking for another element on those non-default-ish pages to toggle and nothing works. Any ideas? Hiding the left nav pane would be more useful on non-default pages!
Oops, correction in that last post:
“tr:lt(9)” … There appear to be nine (not nice) tags that need to be toggled to effectively hide the top panel. Is that correct?
@Tony,
This script example works better as a learning lab than a real solution, but if you like it, that’s awesome!
tr:lt(9) is jQuery language for table row tags 0-8 (or the first 9 tags). When the jQuery factory function collects objects, $(”tr”) for example, it puts them in an array starting with position 0 from top-to-bottom on the page.
For more information and some learning examples, see jquery.com’s documentation and jsbin.com’s lab.
I use Firebug (add on for Firefox) when researching elements I need to work with. I suggest loading one of your pages and using Firebug to find the right thing(s) to hide.
Thanks, Paul! I’ll try that and let you know what element to look for on pages that are just list views. We use those alot here and have had multiple requests to be able to hide the left nav panel for wide list views.
OK, that did not take long! Since I had the IE Developer Toolbar installed, I used that and was easily able to identify the one additional element that needs to be hidden. It’s the element with id=”TitleAreaImageCell”. Hiding that element plus the aforementioned element with id=”LeftNavigationAreaCell” when the user selects to hide the left nav works great!
Thanks, Paul! Now I can hide left nav on default pages and list views.