JQuery for Everyone: Manually Resizing Web Parts
Problem: I would love to have all iframes dynamically resize to fit their contents. However, as JoeD pointed out from my previous article, the browser’s security restricts us to only dynamically resizing iframes from our own server’s domain.

Solution: JQuery UI to the rescue. Resizable allows us to make all of our web parts interactive.
- Find or make a page with a Page Viewer Web Part.
- Configure the web part to load a page from another server (like “http://google.com”).
- Add a Content Editor Web Part to the same page.
- Open the Source Editor.
- Paste the code snippet from this article and click SAVE.
- Exit Edit Mode.

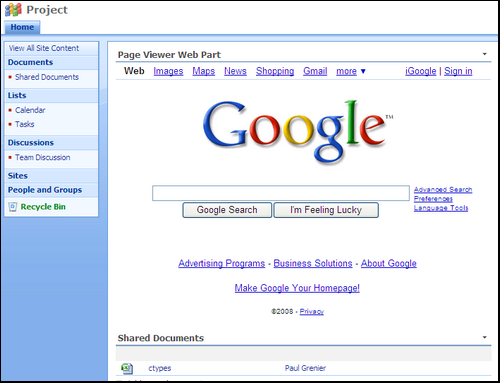
Now test your new interface. Move the mouse to the edge of your Page Viewer Web Part. The cursor will change to a bi-directional arrow. Click and drag the the frame’s edges until you no longer see a scrollbar.

<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("div[id^='WebPartWPQ']").resizable({
handles: "all",
autoHide: true
})
.find("iframe").height("100%");
});
</script>
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip




Great post! I know a lot of folks who use the page viewer part but struggle with this.
Awesome … this is one to save in my jquery tool belt!
I was actually thinking about this yesterday when playing with WordPress!
Thanks for the post :)
Hi Paul,
Thanks this is a great new tool. Thank You.
Will this work with another CEWP that is not necessarily a web page? I also know of another solution I have been using re-sizing a page to the MS chrome. It can be found here on Ian’s Blog:http://www.wssdemo.com/Blog/archive/2007/12/22/alternative-to-the-sharepoint-page-viewer-web-part-to-solve-the-height-problem.aspx
Thanks Again,
Gus
@Gus,
Thanks for the link and the compliments.
The way I wrote this script, when you drop it on the page, ALL web parts become “Resizable.”
If you don’t want to see any “handles” for the CEWP, make sure you set it to “Hidden”.
If you want to only target specific web parts (like only page viewer wps), change the selector to $(”div[id^='WebPartWPQ']:has(iframe[id^='MSOPageViewerWebPart_WebPartWPQ'])”)
Paul – This is great! You make it look so easy in the cut and paste box, but I’m sure it took you a weekend to figure it out. — Mark
Great post, Paul! This is easy and gets rid of that ‘what happens if I bump the web part width by 3 pixels’ exercise we have to go through today.
@Mark,
The dynamic one took me a weekend. This one took me 5 minutes. The more I use jQuery, the easier it gets as I start to reuse bits of my own stuff.
Thanks Paul! How about filing it under “Javascript”? I want to keep track of this one ;-)
@Christophe,
Thanks for catching that errant comma. I updated the script.
Ok, now it works for me — must have been the errant comma. (I don’t know jquery I just copy it) Downloading the jquery and jquery-ui-all API files from Google into a WSS Library and changing the path referenced made the script work but then I saw today’s post and retried as is and it works. Just an fyi.
@Joan,
Thanks for the update. I depend on the community for ideas as much as keeping me honest. If it doesn’t work for you, please let me know so I can investigate–sometimes I miss a test case or paste the wrong version of my “research” file.
I didn’t know jQuery either… 3 months ago.
I have tried to apply this to datasheet view, but just not getting it. Is this possible, to apply to other webparts or list view parts?
@Larry,
I think the datasheet view is an ActiveX control. Just like with the Visio viewer, you need a programming solution to resize ActiveX stuff.
Paul,
Thanks for such a nice code snippet.
But when I copied this to content editor, after that all the webparts (OOB) on my page are re-sizeable now by draging it.
So is there any way around to fix it only for Page viewer?
-Dhawal
@Dhawal,
Try this:
Thanks Paul I am bit new to JQuery so not able to think on that part.
Thanks much.
And please keep writing on JQuery.
-Dhawal
When I use it, I can expand web parts but can not make them smaller. (Not even back to their original size once expanded.) Is this an expected result?
@Eric,
That probably depends on the web part. jQuery UI does all the heavy lifting and there are other options you can use that might help.
Can you write it to make the height the size of the page inside the web part?
@Tim,
I think that only works if the file loaded comes from the same domain, otherwise, you break cross-site scripting blocks of the browser.
In my case that is just fine.
Instead of providing dynamic resize capability how can be by default load the page without scroll.
What i mean is the PageViewer web part height should be same as source pahe height?
Is that possible?
Same question as Anupama… how do you initialize the hight to the source page’s hight? Thanks
Height is set in the Modify Shared Web Part settings.
Thanks for the response. What I meant was, the height should be adjusted to that of the page it is bringing in. Is this possible
@Gene,
Only if the page being loaded comes from the same server. Browser security prevents you from running scripts across domains (e.g., through an iframe that loads from another server).
Okay this is similar to what I am trying to do. I am hoping that I can get some help with the issue that I am having.
I am trying to make 3 web parts that are in a vertically aligned zone display next to each other in a 3 column layout. I do not have control over the page layout to be able to modify from the server side.
I need to be able to do this from the client side if possible.
@Jim,
It’s not similar, but I have an option anyway :P
If you know how to add some JavaScript and you’re following this series, start the same way: use a hidden CEWP with two script tags, the first has a link to jQuery and the second has this code:
var w = window.innerWidth; $("#MSOZoneCell_WebPartWPQ1").css({position:"absolute", left:"160px", width:w/4}); $("#MSOZoneCell_WebPartWPQ2").css({position:"absolute", left:160+w/4+25, width:w/4}); $("#MSOZoneCell_WebPartWPQ3").css({position:"absolute", left:160+w/2+50, width:w/4});Change the web part ID’s to match the ones you want to layout and where.
Good luck,
Paul
@AutoSponge
To start with thanks for your help Paul! I have been using your methods over the last few months and they have worked great!
I have a CEWP on the page already that I am using for some other jQuery stuff so I know that the reference works.
I also changed the WPQ#’s for each of the items in your jQuery code to match my webparts. No luck.
Am I missing something? The web parts are still stacked vertically and have not moved.
Thanks,
Jim
@Jim,
The changes above are made to the “inline style” of the element. You should be able to look at the element in Firebug and see the changes. If you don’t see them, something isn’t firing.
Make sure you have this script inside a document.ready closure:
$(function(){ //code goes here });The DOM must be loaded and ready before it can manipulate these elements. If you still don’t see the changes, try running variations of the code in the Firebug console until you see something firing.
Troubleshooting scripts is by no means the most fun you can have on a Saturday night, but you will learn a lot from the process.
Hi Paul,
Great code !! I used your code for Excel web part and it works perfectly. I have been trying during our last product release to fit SSRS webparts to their content. BUT I always ended with vertical and horizontal scrollbars. I tried many scripts, getting the ReportFrame Div tag and adjusting the height etc, setting the AsyncRendering false, SizeFitToContent true… …etc .
But am ending up with those bad-fitting scrollbars for my SSRS webpart.
Please, please, say “Yes”, but with little tweaks to your code for excel web access, can I USE it for SSRS webpart resizing ?
Thank so much for all your hardwork. It helps people like me a lot.
Aparna
I am trying to do something along these same lines.
Basically, I have an .aspx page in SharePoint with a single web part zone. Currently, the web part always has a fixed width and height (1000px by 510px).
Ideally, I would like the web part to dynamically expand/shrink as the page size changes. I tried setting the “Width” and “Height” web part properties in (managed) code, but it gave me an error message to the affect that only fixed width and height is allowed. Is there a way to set it dynamically using jQuery (or any other technology, for that matter)?
hi,
this is great,
i have a problem, when i edit my page the whole page shrink, do you have a solution here? thanks a lot
Hi Paul!
You have done an impressive work! Great post! Could you please tell me, how can I resize my viewer web part dynamically? From my own security domain.
Cheers,
A
I want to do this with the web part viewer with pages that are on my domain so I don’t want it to be manual I want it to be dynamic like the Excel Web part one but I can’t figure out what I need to change. I’d guess [id^='MSOZoneCell_WebPart'] needs to be changed to [id^='WebPartWPQ'] but I think also this line would need changed but I’m not sure to what…or if you can even do this.
var e = $(obj).find(”iframe:first”).contents().find(”table.ewrnav-invisibletable-nopadding:last”); since this appears to be looking for the excel table and I’d just want to look I think for the DIV tag. Not sure, can I dynamically eliminate both horizontal and vertical scroll bars on the iFrame for the Web Part viewer so it always resizes to the page content?