JQuery for Everyone: Expand/Collapse All Groups
Erwin gave me another great idea from Stump the Panel.
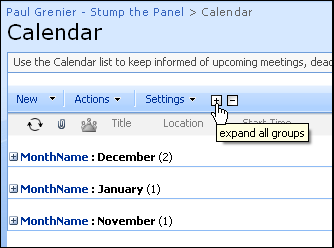
We have a document library with a view using a grouped by.
We would like to make it possible to collapse all expanded records with one click.
As much as I try to avoid jQuery becomming a hammer and seeing everything as a nail, this is one of those prime examples of a simple but elegant solution to close a gap in the List View Web Part functionality.

(UPDATED!).
UPDATE: 1/15/2009 – Larry pointed out that nested groups still tried to trigger even if they were not visible which caused some looping. I added the :visible filter to the selectors for the code snippet which seems to work much better for nested groups.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function collapseGroups() {
$("img[src='/_layouts/images/minus.gif']:visible").parent().click();
}
function expandGroups() {
$("img[src='/_layouts/images/plus.gif']:visible").parent().click();
}
$(function() {
var expandAll = "<a href='#' onClick="
+'"'+"this.href='javascript:expandGroups()'"
+'"><img title="expand all groups" style="border:none;" alt="expand all" src="/_layouts/images/collapseplus.gif"></a>';
var collapseAll = "<a href='#' onClick="+'"'
+"this.href='javascript:collapseGroups()'"
+'"><img title="collapse all groups" style="border:none;" alt="collapse all" src="/_layouts/images/collapseminus.gif"></a>';
$("td.ms-toolbar[width='99%']").append(expandAll).append(collapseAll);
});
</script>
Update (7/28/2009):
This version tested with jQuery 1.3.2 and IE8:
<script type="text/javascript">
if(typeof jQuery=='undefined'){
var jQPath = 'http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/';
document.write('<script src="',jQPath,'jquery.min.js" type="text/javascript"><\/script>');
}
</script>
<script type="text/javascript">
/*
* Copyright (c) 2009 Paul Grenier (endusersharepoint.com)
* Licensed under the MIT (MIT-LICENSE.txt)
*/
$(function(){
jQuery.groups = {
collapse : function() {
$("img[src*='minus.gif']:visible").parent().click();
},
expand : function() {
$("img[src*='plus.gif']:visible").parent().click();
}
};
var expandAll = "<a href='#' onClick="
+'"'+"this.href='javascript:$.groups.expand()'"
+'"><img title="expand all groups" style="border:none;" alt="expand all" src="/_layouts/images/collapseplus.gif"></a>',
collapseAll = "<a href='#' onClick="+'"'
+"this.href='javascript:$.groups.collapse()'"
+'"><img title="collapse all groups" style="border:none;" alt="collapse all" src="/_layouts/images/collapseminus.gif"></a>';
$("table.ms-menutoolbar td.ms-toolbar[width='99%']").append(expandAll).append(collapseAll);
});
</script>
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip













I was wondering if there is a SharePoint 2010 version and if you have a version that allows the user to individually expand and collapse groups with an effect like the slideToggle method
David – I’ll jump in to say Paul probably isn’t updating this against SharePoint 2010. His focus has shifted to other “real world” projects, so we’ll just have to count on you providing us with a solution once you work it out. — Mark