Use Firebug in IE

I love Firebug. It saves me hours of time while troubleshooting a solution by keeping nearly all of the important information in one, easy-to-reach place. But sometimes, the differences between IE and Firefox requires me to troubleshoot in IE, where the popular Firefox addon does nothing.
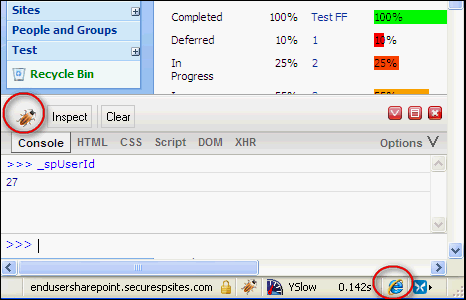
Firebug lite to the rescue.
How to get some Firebug functionality in IE (fast way):
- Navigate to the page in trouble.
- Enter Edit Mode: click Site Actions > Edit Page.
- Add a Content Editor Web Part to the page: Add a Web Part > Content Editor Web Part > Add.
- Hide: Modify Shared Web Part > Layout > Hidden
- Audience Target: if you have MOSS, use the Audience Targeting feature under Advanced so that the Firebug panel will only load for you/admins. For WSS, use the second snippet and put your user id in the blank provided.
- Click Source Editor.
- Paste the following bit of code:
MOSS (using Audience Targeting)
<script type="text/javascript">
//?PageView=Shared&ToolPaneView=2
if(browseris.ie==true){
var fblPath="http://getfirebug.com/releases/lite/1.2/";
document.write("<script src='",fblPath,"firebug-lite-compressed.js' type='text/javascript'><\/script>");
}
</script>
WSS
<script type="text/javascript">
//?PageView=Shared&ToolPaneView=2
if(browseris.ie==true && _spUserId==1073741823){ //change the id as needed, this value should be the System Administrator account in most implementations
var fblPath="http://getfirebug.com/releases/lite/1.2/";
document.write("<script src='",fblPath,"firebug-lite-compressed.js' type='text/javascript'><\/script>");
}
</script>
To get your userid, open the Firebug console and type _spUserId, it will return the id value. You can also use this code in a CEWP:
<script type="text/javascript"> alert(_spUserId); </script>

- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip









This is wonderful, Paul! Comes to the rescue of (we)less fortunate people restricted to use IE in corporate environments!