Setting SharePoint Form Fields Using Query String Variables Without Using JavaScript
 Guest Author: Mark Rackley
Guest Author: Mark Rackley
The SharePoint Hillbilly
Okay you whiny people… You’ve been bugging me for months now about the JavaScript I had previously posted to automatically populate a SharePoint Form Field based upon a Query String Variable… “It doesn’t work right for me”… “I don’t know how to copy and paste”… “I don’t like JavaScript”… and on and on and on!
Enough already! I get it.. you are lazy like me! There’s nothing wrong with that really… Some of the greatest things in the world were invented by lazy people… naps… cold pizza… foot rests…. wine (think about it.. “oh crap.. I forgot I left my grape juice out.. oh well.. I’m sure it’s still good”). It’s actually a lot more work to be lazy than you think. Us lazy people spend a lot of brain power to try and figure out how to do things faster and with less effort.
Enough already… this typing is taking too much work. Where was I? Oh yes… previous blog post. In my previous blog post on creating a parent/child relationship using SPD there was a section of the blog which contained a chunk of JavaScript. This JavaScript was used in the NewForm.aspx page to automatically set the value of a SharePoint Form field based upon a value in the Query String. I dove into the JavaScript a little more in a later post on Setting SharePoint Form Fields Using JavaScript. However, as I stated earlier, some people were having problems with the JavaScript. Some people had issues getting it to work because they were not placing it in the correct location in their file or they forgot to copy part of the JavaScript or they were confused about how to tweak the JavaScript to make it work for them. One individual just did not want to use JavaScript and wanted another solution. Well… I took this as a challenge. I’m always up for learning something new. So, I wanted to see what I could figure out, and what do you know! I actually got something working. I was able to use SPD and not write a single line of JavaScript to automatically set a SharePoint Form Field based upon a Query String Variable.
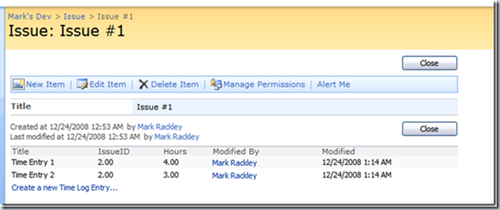
If you are following along and want this to work for you, stop right now and go back to my post on creating a parent/child relationship and follow that post up until the section labeled “CREATE A PAGE FOR CREATING A NEW TIME LOG ENTRY AND STORE PARENT’S ID”. You with me? You know where we are at? At this point you have a Issue display page that also shows the corresponding time entries in a list. You also have a link to “Create a new Time Log Entry…” in that list. Clicking that link should take you to the New Item entry page for a time entry with a Query String variable of “IssueID” and a value.

Excellent.. now we can actually start to do something. So, at a very high level we are going to:
- Create a new page to hold new Time Entry form
- Insert a Custom List Form on new page
- Create a parameter that contains the IssueID passed from the Query String
- Convert the field that is to contain the IssueID to a text box field
- Set the converted field based upon the Parameter IssueID
- Make sure it works, then hide the field from Display
Doesn’t sound too hairy I hope? Let’s get to it:
Create a page to hold new Time Entry form
So, first thing we are going to do is create a new page that users will use to enter a new Time Entry. Make sure to create the page in the same site as your Issues and Time Entry lists. If you are a total newb like I was at one point and don’t know how to create a page in SharePoint here is what you need to do:
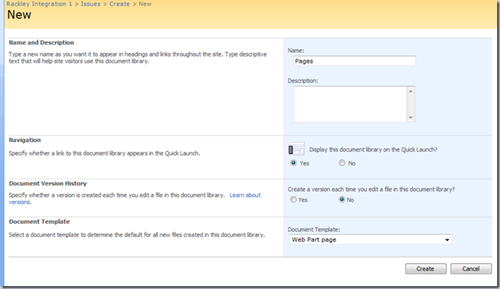
- Create a new document library to hold your pages. (Site Actions –> Site Settings –> Site libraries and lists –> Create new content –> Document Library)
- Give your document library a name (I generally use “Pages” because that’s how I roll).
- Specify a Document Template of “Web Part page” from the drop down list and click “Create”
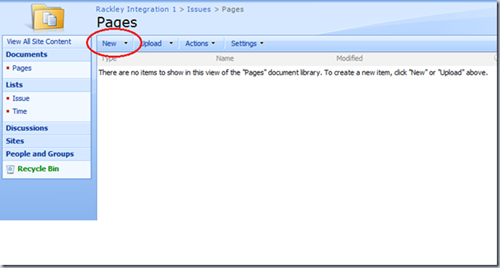
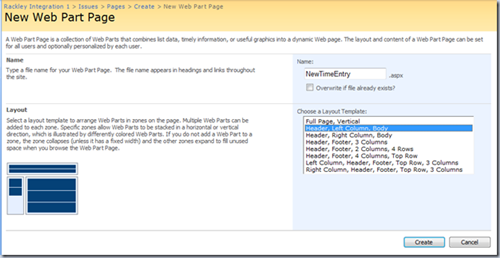
- When list is created click on “New” and create your new page. As far as template layout is concerned, choose whatever floats your boat. Also, name your page “NewTimeEntry” for the purposes of this blog, anything else is fine too if you just want to be a rebel.




Okay! Your new page is now created… now comes the fun parts. Yes.. it IS kinda sad that I consider this fun… you should see me on the weekends.
Insert a Custom List Form on new page
Now that we have our new page let’s open it up in SharePoint Designer.
Fire up SPD and open the site (File->Open Site) containing your issues list, time entry list, and the page we just created.
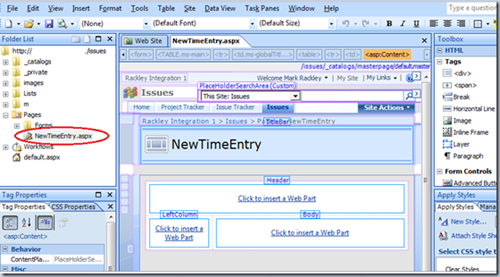
Open up the page we just created (expand Pages and double click on “NewTimeEntry.aspx”).

Now insert a “Custom List Form” for a New Time Entry:
- Click in the “Header” area of the design view to get the proper focus on the page.
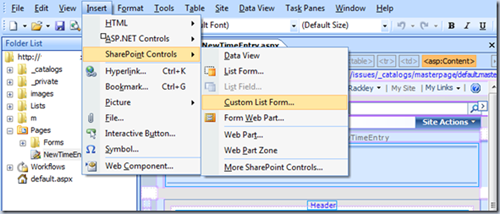
- Click Insert->SharePoint Controls->Custom List Form
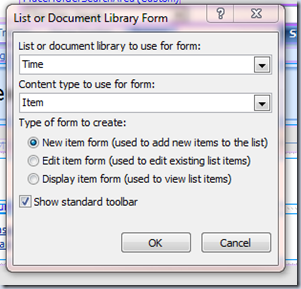
- When the pop-up window appears select the Time Entry list as the “List or document library to use for form:”
- Make sure “Item” is selected for “Content type to use for form” (unless you have a custom content type of course)
- Make sure the radio button “New item form” is selected and click “OK”


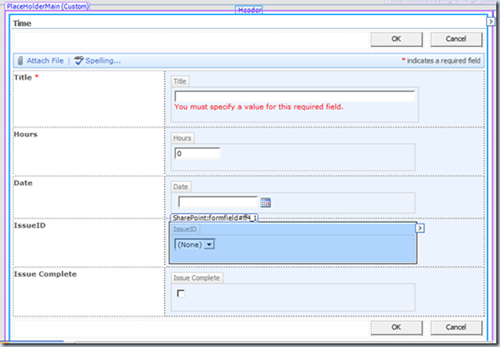
There you go.. you should now see a poorly formatted New Item entry page for your Time Entry:

Go ahead and save your page… #1 rule of SharePoint Designer… “Save Often”.
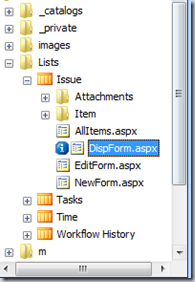
Before we go any further, let’s go back to the DispForm.aspx for our Issue Page and make our “Create a new Time entry” link point to the page we just created.

Double click on that page to open it up. Click on “Split” or “Code” view and find the link to the “Create a new Time Log entry…” It will look something like:
Create a new Time Log Entry...
We need to make it point to our new page so replace ‘href=”../Time/NewForm.aspx?IssueID={$IssueID}”’ with ‘href=”../../Pages/NewTimeEntry.aspx?IssueID={$IssueID}” ’. So the resulting code looks like:
Create a new Time Log Entry...
Save your page. Okay, so now… if you go to the “Issue” display page and click on the link to “Create a new time log entry” it should take you to our newly created page. Pretty easy? Still with me?
Another important note.. ALWAYS use RELATIVE URLS! Never use FQDN (Fully Qualified Domain Names) for your links. You will thank me later.
Create a parameter that contains the IssueID passed from the Query String
Now we need to store the IssueID passed in the Query String and store it in a Parameter our DataFormWebPart can use.
So, go back to your “NewTimeEntry.aspx” page. It’s okay.. I’ll wait…
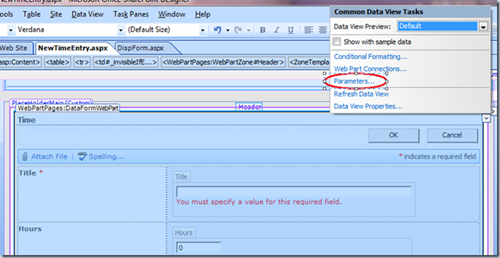
Open up the “Common Data View Tasks” menu by click on that tiny arrow at the top right of your DataFormWebPart and click on “Parameters…”

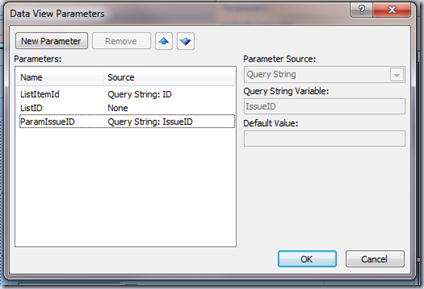
Click on the “New Parameter” button. Give your Parameter the name “ParamIssueID”. The Parameter Source is “Query String” and the Query String Variable is “IssueID”. When all is said and done your parameter should look like the following:

Click “OK”.
Convert the field that is to contain the IssueID to a text box field
We now need to get that Parameter Value stored in the IssueID field. The only problem is, we can’t do it with the field in the current state. Go ahead and try, if you try to set the IssueID’s value to the parameter value you get an error.. SPD won’t let you do it.
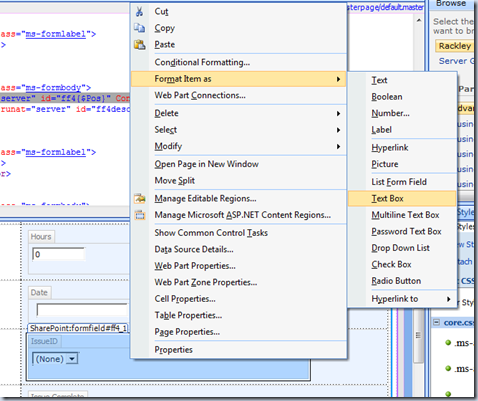
What we need to do is convert the IssueID field to a text field and then we can store the value. In order to convert the Lookup field to a text field do the following:
Right click on the “IssueID” field and select “Format Item as->Text Box”.

Why? How hard did you think it was going to be?
Set the converted field based upon the Parameter IssueID
Okay.. we are just about done. We now need to set the value of this IssueID Text Field to the value of the Parameter we previously created.
Open up your NewTimeEntry.aspx page up in “Split” or “Code” view and find the IssueID field. The code will look something like:
IssueID
We need to change the ‘text={@IssueID}’ to contain our parameter, so change that to ‘text={$ParamIssueID}’ (Really, that’s all there is to it). So, when all is said and done the code will now look like:
IssueID
And there you have it. Save your page. Go to you Issue Display Page and click on the “Create new Time Log Entry” link. It will open up the NewTimeEntry.aspx page we created and the “IssueID” field will contain the same value as the Query String variable “IssueID”. Go ahead, save your entry… it works fine. Trust me. well.. don’t trust me… try it first.
Make sure it works, then hide the field from Display
Okay, you’ve made sure everything works okay. You’ve saved a time log entry or two and made sure it appeared in your Issue ID Display page? right? Well… go do it… make sure it works… the rest of us will wait… but we are getting impatient…
Okay.. thanks.. welcome back… If you were go forward with this into production you do NOT want the “IssueID” field to be visible on the page for a user to start calling you and say “Hey, what’s that there for” or worse yet, they get clever and change the value which screws everything up. So, lets hide the field from view but make sure the value still gets stored.
Go back to that code up there that we modified, you know.. this code:
IssueID
You don’t want to delete these lines of code obviously or everything we worked for will not work. What we need to do is change the class of the label and field to “ms-hidden”. This will prevent the field from displaying but still allow it to hold values. So, when you are done, the code will look like:
IssueID
Makes sense? Go back and test it again… the Issue ID field is gone from the NewTimeEntry.aspx page, but everything still works.
And there you have it! Happy? Solve your issues? Open up new issues? Keep the questions coming and I’ll do what I can to help! Thanks again for stopping by.
 Guest Author: Mark Rackley
Guest Author: Mark Rackley
Mark has been developing software applications for over 15 years filling the roles of Project Manager, Business Analyst, Lead Developer, and Software Architect. He has been involved in projects for such companies as Dell, Motorola, Intel and Agilent Technologies. He has worked in large corporate environments, small software start-ups, and as a consultant. Mark currently works for UNFI where he was introduced to the world of SharePoint and has taken on a lead SharePoint architect role within his organization making key development, administration, and architecture decisions. Mark’s goal is to help ever new architect and developer avoid the frustrations and brick walls he ran into while learning SharePoint.
Blog: http://www.sharepointhillbilly.com
Email: [email protected]
Twitter: http://www.twitter.com/mrackley
- SharePoint Date Filter: Filtering a List by Greater Than or Equal to Date
- Creating a SharePoint List Parent / Child Relationship - Out of the Box
- Passing Multiple Query String Variables Using SPD – Follow Up on Creating Parent / Child List Relationships
- Setting SharePoint Form Fields Using JavaScript
- Tips When Asking For SharePoint Help
- Setting SharePoint Form Fields Using Query String Variables Without Using JavaScript
- Creating a SharePoint List Parent/Child Relationship – VIDEO REMIX
- SharePoint: Populating Drop Down List Field with Data from Different Site
- Building The Right SharePoint Team For Your Organization








Good job Mark :)
Hi Mark,
I came across this article trying to find a solution to a problem that I am currently having. The issue is I am trying to set the “From” field in the “Send an Email” action in the Workflow.
Please sugggest as to how is that possible.
Hi Mark,
I always appriciate your work and no question on your competency. This time I have feeling that you may write this article after reading this article. i.e.
http://blogs.technet.com/brenclarke/archive/2009/04/14/creating-a-quiz-web-application-using-sharepoint-designer.aspx
If this is the case then we should refer good work of eachother. I appriciate that all the consultants on this website must refer all the sources. Thanks.
Nasir – Yes, I agree. If Mark Rackley used ideas from your article, I think we should give you attribution. Thanks. — Mark Miller
Nasir and Mark,
Rest assured that I have ZERO problem giving credit to where credit is due. If you read my other blogs you see that I ALWAYS indicate if I found information somewhere else. Anyone who knows me, knows that I would never try to take credit for someone else’s work.
In this case I absolutely did not get any information from any other source. I took the question as a challenge and figured it out. I had/have not read that blog referenced in Nasir’s comment.
It is possible for people to blog about the same information. I highly suspect there is not much in common between the two blogs other than the ultimate solution.
I don’t mean to come off too brusque, but there is a big problem with plagiarism out there and I make an effort to keep my blogs original enough to make it obvious I do not do such a thing.
-Mark Rackley
Thanks Mark (R). Just wanted to make sure everyone was in loop on this. We’re all in agreement: attribution is due when referencing content from other people’s work.
Thanks for the clarification.
Mark Miller
Okay.. I just read the referenced blog series and I would like to point out that my blog series about this topic started in December of last year, the blog referenced was started in April of this year. Although my latest entry was much more recent, it is all part of a series that started well before the aforementioned blog.
I do hope this clears up any confusion.
-Mark R
Hi Mark,
Nice post helped me a lot.
I am trying to accomplish something similar.
I want to able to create a template for NewItem form which will have all prefilled values for a particular ID.
When user clicks “NewItemTemplate#2″ it should open a form with all prefilled values for ID#2.
It will then allow user to make changes to form or submit the form.
After the form is submitted it will create a new item in the list.
Please provide any help you might have.
Thanks.
Vaishnavi,
I believe you should be able to follow the steps above for creating the new entry form and for every field you want to pre-fill, convert it to a text field and set the text=”" for each field.
If the fields are static you can just hard code the pre-fill value (ie text=”Active”). However, if the pre-filled values are dynamic you will have more work to do.
Hi Mark,
Thanks for your quick response.
Actually i think converting it to text box does not help, as i want to prefill the form, from an alreay created item in list.
Suppose,
Item #2 is created.
Now user wants to use #2 as a prototype to submit another request.
Then clicking on a link, it will open up a newitem page with prefill values for that ID#2 (as in EditForm.aspx).
User can change those values or use the same to create a new request.
Thanks.
Hi Mark,
I never blame on your work. I apologize if I hurt you. In these days I am looking for one solution and I find that same material owned by different people. So little confused that who is the genuine owner. I really like your work and also regular visitor of this website.
Regards,
Nasir
Vaishnavi,
In a similar situation I created a manual workflow to “clone” the original request in SPD.
Is this an option for you? User would go to request they wish to clone, execute the manual workflow, a copy of the request would be created, then the user would go in and edit as needed.
This is the most simple approach I can think of, if this will not work for you let me know and I’ll give it some more thought.
best of luck,
Mark
HI Mark,
That’s a good approach and I have tried doing that.
But the client requirement is to be able to just click on a link or an option on the list.
When the user clicks on that link or option, it will open up a form(template) for that ID# with all prefilled values for that item.
The user can make changes or submit the NewItem form, which will create a new item in that list with a different ID#.
There should be no user interaction to start the workflow.
Let me know if you have any more questions.
Thanks,
Vaishnavi
Hi,
Good approach, but how would I integrate this for a document library, where I would put a query string in the url to the upload form, then after the user has uploaded the document, the user is then automatically redirected to an edit form of the just uploaded document and there I want the value of a lookup column to be filled with the value passed in the query string. Then if the editg form is being accessed normally (i.e. edit item) then the value of that lookup column should of course show the current value for that particular document.
How would I achieve that?
Thanks in advance,
Is there a way that I can pass this info to an event?
Situation: Employee fills in signup information including name and employee ID. After filling out signup, I’m redirecting them straight to a calendar where they can fill in availability.
What I’ve found is that you can’t modify NewForm for an event (calendar) without breaking Recurrence, which I want to use. I would like to pass the name and ID to the event. Is there a way I can do that?
I have a problem in sharepoint.
We use publishing html to pass a url with query string like the below
http://domain.com/new.aspx?cname =Mike
firstly We dont know why the querystring not be assessible in new.aspx
and on the web browser the link shows as http://domain.com/new.aspx?cname =
is there any secuirty setting or state to be configured.
Thanks so much for this it help me big time, but I have one question. When passing a person’s name to a people/group column in the child list new form, I am getting an error. Is there a conversion that can be done? I can pass the domain/userid but the field will not authenticate it. any help would be appreaciated.
How can this work if you do not know the name of the field beforehand?
i.e. i do not know the that the field will be called “IssueID”.
A site manager might add it to a list as “TheIssueID” but my code would still need to work.
I think the above will fail in this scenario.
This is brilliant. Do you have a similar solution for sharepoint 2010.
did you figure out a way to do this in Sharepoint 2010? I am pulling my hair out trying to do this in sharepoint 2010
The problem I’m having in Sharepoint Foundation 2010 is editing the Add New Item link. I can’t find it in the code to edit it even though it appears on the page. Shame because these instructions are exactly what I’m looking for.
This works perfectly for me until I try to set mutliple form fields using parameters. Does anyone know of a reason that this would be an issue?
Not sure what you have done without looking at it, but assuming you made the same errors I made when I first did this. Create multible parameters one for each in the first and second forms that match, and add them to the href string you pass to the second (the link on DispForm in Mark’s example).Mine looks like this. href=”../Requests/NewForm_Copy(1).aspx?Item UID={$PItemUID}&Description={$pItemDesc}&Possessor Name={$pHolderName}” Oh and make sure that all of the fields you are trying to pass data values to are formated as a Text Box. For some reason if it errors on one it stopped completly. (Not sure if that was me or SP but…)
Hope that helps.
By Chance, would you or anybody else know how to set the the default Value of a SharePoint:FormField in NEW mode to a defined QueryString. In my case, I don’t have access to WebPartConnector becasue it’s the New form produced by a DataView New button and living inside an XSL block. I was hoping I could play with obsure markup:
I’ve tried the Value and ItemValue properies.
I know we can do it with Javascript, and thought there might be a way to set it in the markup, but can’t reproduce what I once did.
Thanks.
Nicely done Mark this was a big help.
So does this method work with the EditForm.aspx? It appears that it does not–following the same steps I can get the default value onto the Edit form, but when you click ‘OK’ to submit the edits it generates an error:
>> Data Source Conflict: Your changes conflict with those made concurrently by another user. Refresh the form and submit your changes again. <<
The error occurs precisely at the point that I substitute the node name for the parameter name in asp:TextBox text="{}". If this method does not work, are there any other alternatives that would allow you to pre-populate values into fields on an Edit form?
Thanks.
Thanks Mark,
This is exactly what I was looking for, thank you very much for this.
In your example, what if you want to have a view of the time entries list with an additional column for title of the issue. In other words, a view of the child list with a descriptive column from the parent list. Is there an easy and clean way to do that?
Please let me know your thoughts. Thanks in advance.
I have the exact same question as Khaled El Mansoury says:
November 15, 2009 at 9:20 am. How can I do a document library? Searching everywhere for this.