How we did it: Twynham 6th form Internet facing website using SharePoint 2007 – Part 1
 Guest Authors
Guest Authors
Mike Herrity, Educational SharePoint Architect
Chris Mckinley, Senior SharePoint/SQL Developer
www.sharepointineducation.com
In the following five part series Mike explains how the Twynham School implemented a 6th form Internet facing website using SharePoint 2007.
Twynham School is an international leader in the use of SharePoint in an educational context. A 1600+ K12 school in Christchurch UK, since 2006 they have utilised a large range of out of the box features within SharePoint 2007 and combined these with wide ranging customisations to their Twynham Learning Gateway. The result has been a comprehensive and powerful collaboration platform which allows students, staff and parents to: work efficiently; develop independent and inter-dependence in their learning strategies, and support children in achieving their full potential. Twynham School recently won the BECTA ICT Excellence Award for learning Beyond the Classroom and works with over 400 schools internationally.
During the last 12 months Twynham has moved beyond using SharePoint as an intranet and extranet to developing Internet facing websites in SharePoint. Last autumn we built our first website www.twynhamschool.com with limited SharePoint functionality. The key challenge here was to allow quick and easy editing to parts of the site which change daily by end users with average IT skills. This would prevent delays in key announcements like ‘latest news’ and ‘Job Vacancies’ by removing the need for programmers and developers being involved in the approval process. As a result of the success of the website over the last year the development team at Twynham School began developing a new website in September 2009 aimed at promoting the schools 6th Form where students aged 16-18 study before going to University. The team is led by myself, Mike Herrity and Dave Coleman Network Manager. The developers are led by Senior Developer Chris McKinley whose team consist of Darren White and Rob Brown.
The greatest challenge the Development Team faced when pitching to develop the site fully in SharePoint were deep seated perceptions on the limitations of the platform. Initial strategic meetings focused on concerns by key school leaders that SharePoint could not maintain an aesthetically comparable look and feel compared to traditional web development tools. The ability to create and integrate interactive rich functionality including flash components, video streaming and submission forms were additional factors holding the strategic team back from making SharePoint the clear choice. Despite this the school’s excellent work with SharePoint over the last three years meant the Development Team were given 4 weeks to demonstrate the power of SharePoint in creating Internet facing websites. On October 22nd our full SharePoint website was launched with senior leaders converted to the power of SharePoint for creating outward facing websites The site is described in detail below by myself and all technical aspects are explained by Chris McKinley.
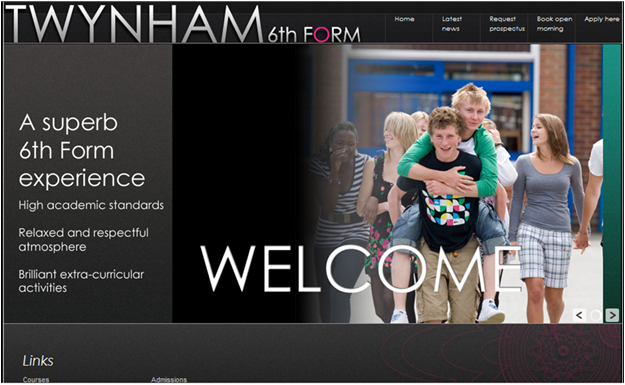
Home Page
The Home page is visual and striking to gain instant attention from teens. The flash content contains links to the items which are all sub sites.. These links are also contained within a bottom navigation which was an aesthetic requirement of the site. This prevented any scrolling taking place which presented other problems we would face later in the development. The quick links at the top (latest news, request prospectus…) are pages within the top level sites Pages folder.

The site itself is based on a SharePoint publishing site. This allows us to use page layouts to easily provision pages that differ in style but can all use the master page. The links under the ‘Lists’ heading at the bottom of the page all correspond to sub sites below the main site, this allows us to easily extract data and links about the site using web services. The Quick navigation at the top of the page uses the default sharepoint navigation menu so adding or editing links here requires no change to the masterpage. The masterpage is relatively simple, it is based on a blank sharepoint master page so all the required asp content regions are in place there is the usual sign in button (rendered to match the sites css) and once logged into the site the familiar site actions button is available.
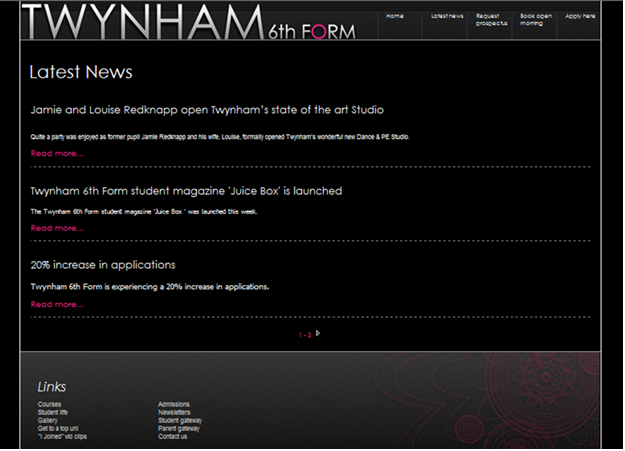
Latest News
This page is perhaps the one which changes most frequently with several updates a week. The style of the page maintains the theme of the home page and focuses on a very minimalist and clean view.

The latest news page renders an out-of-the-box SharePoint announcement list. Using XSLT we trim the news stories to only show the first sentence.
<xsl:value-of select="substring-before(@Body,’.')" />
The ‘read more’ link then goes to another page with the same look and feel but shows that entire news story. The end user is presented with a link marked ‘Back’ at the bottom of the site. This is just a simple javascript link: <a href="javascript:history.back();">Back</a>
This latest news page was created in the top level sites ‘Pages’ folder (this folder is present when a site is based on the publishing template) The page was created blank, the xslt data view built using SharePoint Designer 2007 and the master page then attached.
Uploading new items to Latest News
Adding a news item is very simple. It is no different to adding an announcement to a un-skinned SharePoint page. By using the out-of-the-box announcements list we could be completely confident that the list contained the data fields we required, it also meant that although slightly different in look, the add new item page was familiar to any admin staff needing to upload news items.

In Part 2 of his series, Mike will show us how they used SharePoint alerts and application forms.
 Guest Author: Mike Herrity
Guest Author: Mike Herrity
www.sharepointineducation.com
Mike Herrity is the author of SharePoint in Education www.sharepointineducation.com the leading authority on the use of SharePoint in a school environment. He works as an Assistant Headteacher at Twynham School in Dorset UK with a development team of 6 creating educationally focused SharePoint resources. Mike is also a educational SharePoint Architect and consultant for a number of school districts around the world who are moving over to SharePoint as a flexible Learning Platform.
- How we did it: Twynham 6th form Internet facing website using SharePoint 2007 - Part 1
- How we did it: Twynham 6th form Internet facing website using SharePoint 2007 - Part 2
- How we did it: Twynham 6th form Internet facing website using SharePoint 2007 - Part 3
- How we did it: Twynham 6th form Internet facing website using SharePoint 2007 - Part 4
- How we did it: Twynham 6th form Internet facing website using SharePoint 2007 - Part 5







Glad to see EUSP doing a series on publishing sites. Look forward to the rest.
These case studies are very helpful.
Great article, and more resources for SharePoint at their site. Great work everyone.
Iam going to love these posts! Really appreciate the time your taking to highlight this case study. I do have some questions as I am a new and curious Site Developer.
As far as the Recent News, is the read more link embeded in the body of the announcement? Secondly how does the new page used for viewing the full article get is link from. Meaning how is the List ID and item ID filtered to correctly show the story?
Great stuff.