Best of EndUserSharePoint… and a few of my own!
 Guest Author: PatCharles Iovanella
Guest Author: PatCharles Iovanella
I have been reading EndUserSharePoint for several years now and have used many of the articles to solve SharePoint business requirements for my clients. The best bits have always been the simplest. I am a firm believer in keeping SharePoint solutions simple and if possible, a “no-code” solution. Yes, JavaScript and jquery solutions are code, but once created the end user only needs to drag the Content Editor Web Part onto the page. To me, that’s a “no-code” solution. Here is a listing of my personal “Best of EndUserSharePoint.com”. I added a few of my own as well.
Best of EUSP:
- List Expand/Collapse Buttons – Paul Grenier
http://www.endusersharepoint.com/2009/01/13/jquery-for-everyone-expandcollapse-all-groups/ - Print any Web Part (Web Part) – Paul Grenier
http://www.endusersharepoint.com/2008/12/09/jquery-for-everyone-print-any-web-part/ - Easy Tabs – Christophe Humbert
http://www.endusersharepoint.com/2009/10/05/yes-believe-it-the-sharepoint-easy-tabs-interface-web-part/ or http://www.pathtosharepoint.com/pages/easyTabs.aspx - Collapsed Text in List View – Paul Grenier
http://www.endusersharepoint.com/2009/02/20/jquery-for-everyone-collapse-text-in-list-view/ - Custom Feedback Form –Laura Rogers
http://www.endusersharepoint.com/2010/03/17/dynamic-feedback-forms-in-sharepoint/ - I Need to Web Part – Nicola Young
http://www.endusersharepoint.com/2009/01/29/managing-links-with-the-i-need-to-web-part/
Allows you to open and close all the “Group by” list and library items in one click. This is an extremely cool web part and has been a personal favorite of mine for a while.
I had a client who wanted a SharePoint alternative to his team’s stock recommendation spreadsheet. Traders would open each workbook tab and print out the page for their daily chalk talks. I imported the spreadsheet into one master list adding it as a web part multiple times to the home page with different views. I then added the Print any web part (web part) to the home page. Creating a true “grab and go” print feature.
This web part is easily customizable. You are able to cherry pick which web parts you want to add the print feature to by adding web part ID to the script. This eliminates the Print feature on non essential web parts on the home page. Also, I changed the print icon as well. Awesome web part!
SharePoint maybe the only place left where real estate has not lost its value! And this little web part helps you create more of it. This is the one that makes jaws drop and eyes pop wide open when it’s added to default.aspx. It allows you to add those extra web parts and not worry about confusing your end users or overload the homepage with scrolling content. I love this one.
Keeping with the real estate theme, here is another web part which gives you back that much valued screen space. Clients are always complaining about how “scrunched” and “long” their Details, Description or Comments list columns are; thus making the content seem too large for the All Items view. I add this list gem to the page and clients can expose the desired text when needed.
Client feedback is extremely vital to any support organization. It provides direction and measurement around how you are severing your clients. But what SharePoint option do you use? I don’t like the SharePoint Discussion Board or and never used it in my solutions. I recently attended one of Laura Roger’s Online Workshops a few weeks ago and was extremely impressed with her custom DVWP Feedback Form. I have been using SharePoint Designer for some years now and do not consider myself a novice. Yet, I picked up a few tricks about SPD from Laura which I was not aware of. “Many thanks”.
My clients love this form and when added to a site using Easy Tabs….it looks fantastic!
Back to real estate again! Here is a great article on a much overlooked web part which can save you lots of room in that Right (or Left) Web Part zone. It’s compact and looks very nice on the page.
Ok, here are a few of my own simple SharePoint solutions which have enhanced my firm’s end user experience.
- Custom Polling Web Part
- Add a ‘New Form’ Button Web Part
- Remove/Edit the Web Part Title URL
- Custom “Quick Links”
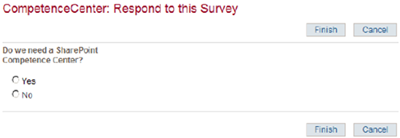
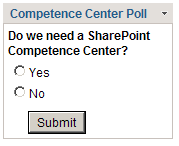
It’s safe to say that SharePoint surveys leave a lot to be desired, especially from the end user perspective. What if you want to ask only one question and do not want users to leave the current page? A SharePoint survey is not the answer. But you can use the SharePoint survey and create a custom polling web part via SharePoint Designer and the Data View Web Part. You can turn a one question SharePoint survey into a cool looking Polling Web Part.
Change this…

To this…

Content aggregation is a big request from my clients. Most want to have content in one list to run reports and create metrics. However, department lists are scattered throughout different site collections making aggregation a tedious task. To force a manager’s direct reports towards using one site’s list for status or achievements reporting; adding a New Form button to a MySite or team site is a great solution. By placing a form button on a site, which opens the NewForm of the master Status Report List, users do not have to leave their own SharePoint environments. Yeah, you can use a link, but buttons are more visually appealing.

Many of the team sites requested by my clients are “portal-like”. The content displayed is usually what the site administration wants the end users to view. An example would be ‘Upcoming Events’. The site administrator may choose to display only the current month’s events via web part filtering. However, if an end users clicks on the Upcoming Events web part title in the chrome, it will usually direct the end user to the AllItems.apsx view. Which may have hundreds of event items, totally confusing the user. This is why I always replace the Title URL of such web parts with the URL of the sites default.apsx page. This way when an end user gets the urge to click on the Web Part title it leaves them on the same page (default.aspx).
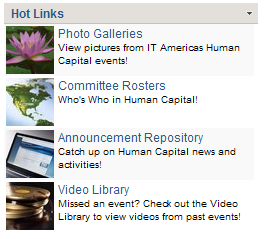
I tend to remove the OOB Quick Launch navigation and replace it with a more visual end user friendly custom Quick Links. I make it a rule to have all my customization driven from lists. So, SharePoint Designer and the DVWP are my best friends. This way, when I hand over the site to the site administrator he/she only has to change what’s in the list to update the look of the customized DVWP on the home page.
This list controls the Web Part displayed on the home page.

Web part on homepage

I know I probably missed a bunch of other great tips, tricks and articles. What are your favorite EUSP bits?
 Guest Author: PatCharles Iovanella
Guest Author: PatCharles Iovanella
PatCharles Iovanella works for major financial institution as the Americas SharePoint evangelist and subject matter expert delivering SharePoint business solutions to internal clients. You can contact him at [email protected].





#4 link to csintra… doesn’t work :(
Sorry all…. here is the link for #4 – http://www.endusersharepoint.com/2009/02/20/jquery-for-everyone-collapse-text-in-list-view/
Link is fixed.
better link to Collapsed Text in List View – Paul Grenier
http://www.endusersharepoint.com/2009/02/20/jquery-for-everyone-collapse-text-in-list-view/
Thanks Mark
Glad to see you like the Easy Tabs! Note the new page for the latest version:
http://www.pathtosharepoint.com/sharepoint-user-toolkit/Pages/Easy-Tabs-Lite.aspx
More posts like this! It’s great to be reminded of the great solutions that have come before.
I’m getting overloaded on SP 2010 (and I understand why), BUT in “real life” I still need solutions for current issues (and still will for a while!!) So again- thanks!
Could someone explain the Custom Polling Web Parta little bit deeper? Looks very interstring
-Salva
Salva,
Sure, I can write a article on that .
Regards,
Pat
Sounds great Pat. Looking forward to it.
I was thinking of a way to show a small poll on a page and when you vote, it shows the results, also in a small area.
I specially have problems showing result as percents – it takes up a whole lot of space = not pretty :(
-Salva
Great post.
I’d like to see some additional detail on how to create the graphical menu. For example, how to create the final output using Sharepoint designer.
Thanks,
Bob