Fancy Check Boxes and Radio Buttons for SharePoint
 Author: Marc D. Anderson
Author: Marc D. Anderson
http://mdasblog.wordpress.com
Saturday, I saw this tweet from my pal Michael Greene (@webdes03):

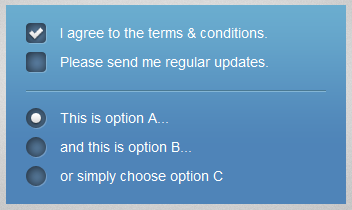
I usually look at what Michael retweets, and this one was intriguing. The link took me to Fancy checkboxes and radio buttons by Marko Dugonjić, a web professional from Velika Gorica, Croatia. In the article, Marko showed a deceptively simple, but very nice looking, way to show fancy check boxes and radio buttons using either JavaScript or jQuery.

That led me to retweet:

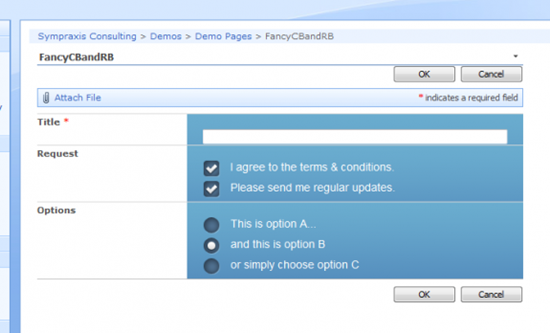
As you can see, Bil Simser wasn’t going to let me get away with saying it would make SharePoint look nicer without putting my money where my mouth is. I took that as a challenge, and here is the result.

Rather than starting from scratch (and since the point was that this could work pretty much the same way in SharePoint), I just borrowed the jQuery and CSS from Marko’s article, and tweaked it a bit to make it work on my demo site. The trickiest part (if there was one), was to rearrange the elements in the DOM a bit to match Marko’s structure so that the CSS would apply. (If I *were* to start from scratch, I would just lay out the CSS differently.) What I did was to add the following jQuery up front to structure things correctly:
// There's no easy way to find one of these columns; we'll look for the comment with the column name "Request"
var searchText = RegExp("FieldName=\"Request\"", "gi");
// Loop through all of the ms-formbody table cells
$("td.ms-formbody").each(function() {
// Check for the right comment
if(searchText.test($(this).html())) {
// Wrap with the sizer div
$(this).wrap("<div id='sizer'></div>");
// Find all of the checkboxes, and for each...
$(this).find("span.ms-RadioText").each(function() {
// ...grab the current label for the checkbox...
var thisLabel = $(this).find("label").html();
// ...remove the current label...
$(this).find("label").remove();
// ...and wrap the input element with a label with the right class applied to it
$(this).find("input").wrap("<label class='label_check'>" + thisLabel + "</label>");
});
}
});
// There's no easy way to find one of these columns; we'll look for the comment with the column name "Options"
var searchText = RegExp("FieldName=\"Options\"", "gi");
// Loop through all of the ms-formbody table cells
$("td.ms-formbody").each(function() {
// Check for the right comment
if(searchText.test($(this).html())) {
// Wrap with the sizer div
$(this).wrap("<div id='sizer'></div>");
// Find all of the radio buttons, and for each...
$(this).find("span.ms-RadioText").each(function() {
// ...grab the current label for the radio button...
var thisLabel = $(this).find("label").html();
// ...remove the current label...
$(this).find("label").remove();
// ...and wrap the input element with a label with the right class applied to it
$(this).find("input").wrap("<label class='label_radio'>" + thisLabel + "</label>");
});
}
});
It’s not perfect. I’d probably rewrite the jQuery to handle changes to the two columns separately rather than having one change event, for instance. But all in all, doable, and pretty nice looking!
 Author: Marc D. Anderson
Author: Marc D. Anderson
http://mdasblog.wordpress.com
Marc D. Anderson is a Co-Founder and the President of Sympraxis Consulting LLC, based in Newton, MA. He has over 25 years of experience as a technology consultant and line manager across a wide spectrum of industries and organizational sizes. Marc has done extensive consulting on knowledge management and collaboration and what makes them actually work in practice. Marc is a very frequent “answerer” on the MSDN SharePoint – Design and Customization forum.



oh sharepoint, what would you do without the injection’s of jquery :) webparts? dont think so..
Like? 0
0  0
0
Marc,
Could you provide some additional info on your first line of code?
var searchText = RegExp(”FieldName=\”Request\”", “gi”);
I am trying to figure out the most efficient way to select – using jQuery – a single column in a DVWP.
In the example above, are you using an addition plug in or building your own RegExp filter?
Thanks,
Greg
Like? 0
0  0
0