JQuery for Everyone: Fixing the Gantt View
This question came in from Stump The Panel:
Does anyone know how to freeze the Title column in Project Task list Gantt chart view?
Since I want to get better using jQuery, and tweaking the UI will be easier than fixing the web part, I went after it.
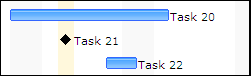
Instead of freezing the Title column, I decided to drop the x-axis scrollbar and add labels to the ends of each activity.

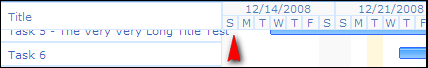
Since the header rows also disappear when you scroll down on the inner scrollbar, I froze the date header by moving it out of the chart area.

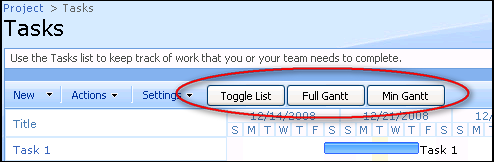
But I couldn’t stop there. I don’t always need the Task List View below my chart and sometimes I need to see more of the chart at once. I decided to add some buttons to the toolbar that control the List View display and Gantt View height.

Check out the results of these tweaks in this screencast:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//capture variables
var div=$("div[class^='ms-ganttDiv']:eq(0)");
var tlv=$("table.ms-listviewtable:eq(0)");
var w = $("#GanttTable").width();
var a = "img[src='/_layouts/images/EndNormal.gif']"
var b = "img[src='/_layouts/images/MileStone.gif']"
//build new html from header rows
var html="<table class='ms-ganttInnerTable' cellspacing='0' cellpadding='0' style='table-layout:fixed' width='"+w+"'>"+
"<col width='222px'></col>"+
"<tbody><tr>"+
$("#GanttTable tr:eq(0)").html()+
"</tr><tr class='ms-ganttDetailTimeUnitRow'>"+
$("#GanttTable tr:eq(1)").html()+
"</tr></tbody></table>";
//build toggle buttons
var bt1="<input id='tlv0' class='ms-ButtonHeightWidth' type='button' target='_self' value='Toggle List' name='togglelv'/>";
var bt2="<input id='div100' class='ms-ButtonHeightWidth' type='button' target='_self' value='Full Gantt' name='div100'/>";
var bt3="<input id='div272' class='ms-ButtonHeightWidth' type='button' target='_self' value='Min Gantt' name='div100'/>";
//DOM manipulation
$("#GanttTable").prepend("<col width='222px'></col>");
$("table.ms-menutoolbar:eq(0)").after(html); //insert html
$("td.ms-toolbar[width='99%']").append(bt1).append(bt2).append(bt3);//add buttons
$("#tlv0").click(function() {$(tlv).toggle()}); //add toggle fn
$("#div100").click(function() {
$(div).height("100%");
$(div).css({"overflow-y": "visible", position: "relative"});
}); //add 100% fn
$("#div272").click(function() {
$(div).height("272");
$(div).css({"overflow-y": "auto"});
}); //add 272 fn
$("#GanttTable tr:lt(2)").replaceWith("<th></th>"); //replace original rows
$(a+", "+b).each(function(i,e) { //add labels
var title = $(e).parent().siblings("th").text();
$(e).parent().next().html("<div style='position:relative;z-index:99;white-space: nowrap'>"+title+"</div>");
});
//css fixes
$("#GanttTable").css({"table-layout":"fixed","word-wrap":"normal",width:w});
$("table.ms-listviewtable > tbody > tr[class='']").css("background-color","#fff");
$(div).css({"overflow-y": "auto", "overflow-x": "hidden"});
});
</script>
<style type="text/css">
body {background-color:#83B0EC}
.ms-main {height:97%}
.ms-globalTitleArea {background-color:#fff}
.ms-bodyareapagemargin {border-top:1px solid #83B0EC}
.ms-bodyareaframe {background:none transparent}
.ms-ganttInnerTable {background-color:#fff}
.ms-bodyareacell {background-color:#83B0EC}
</style>
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip









Flux – Paul has pretty much shelved work on the Gantt view. It’s just too screwey to work with past basic modifications. If you get something else to work, I’d like to hear about it. — Mark
I love it! This is great.
I added a span tag with a class of ms-separator in between each button and made the buttons transparent and styled like the ms-toolbar, just so it styled and blended nicely.
Great job!
Thanks, this has given me some great ideas!
Hi Paul! I love this solution, it is working great, but with one hiccup. I am trying to implement this onto a page with several lists. I have a collection of 8 lists/libraries on my page. I am placing my gantt into the bottom web zone with all everything else lined up neatly above. When I click the toggle button, one of my lists above minimizes instead of the task, it closes the one of my lists. If I place the gantt at the top of the page, it closes as expected. Have you seen this before? Do you have a work around? Thanks in advance, I love your work!
@Wendy,
The issue is probably:
var tlv=$("table.ms-listviewtable:eq(0)");That says, get the first table with a class ms-listviewtable. Each list view web part will have one of those. So, you’ll either need to change to the last one:
var tlv=$("table.ms-listviewtable:last");Or, use something unique to the gantt chart’s web part to get that table/list:
var tlv=$("table[summary='Tasks']");Hmmm… I seem to be having some trouble.
The toggle button works fine, but the other buttons do nothing and I don’t have any scroll bars.
Running in IE8 on our MOSS demo site – can anyone confirm it works fine for them or give me some pointers on where to look.
@Simon,
In IE8, make sure you trust the site and use compatibility view. Also, scroll bars will not appear unless you have enough data.
Thanks so much for your help. The ‘last’ was exactly what was needed and the team loves it!
If you wish to just hide the task listing under the ghant chart, ie to display the gannt chart only , under the code
place the following;
.ms-summarystandardbody {Display: none;}
You now have only the gannt chart.
Can this be modified to lock list headings? If so, any insight on how to proceed?
I tried to eliminate Title Column from Gantt by adding following codes
.ms-summarystandardbody {Display: none;}
by using Content editor Web Part. But it not works. What I did wrong?
Thanks,
Leonid
Is it possible to a another button that would toggle all the list rows for expand/collapse?
@Leonid,
If you’re trying to remove the title column from the Gantt chart, it will take a lot more work. The Table header and the rows have a specific width that drives the length of those activities so they appear in the right week/day/month slot. Any changes there require massive changes.
That’s why I’m no longer working on the Gantt.
How would I go about adding additional information after the bar? Like a location or organization field from my list…
Did any fix the bottom scroll bar issue?
Hi,
Is it possible I can add task Owner after task title like “Task20, Owner”? If yes, someone give suggestion to me? Thanks a lot.
bummer, finally find this and the images don’t load…
Mark – They don’t load “yet”. We’re in the process of setting all of the image links to be relative. It’s going to take a few more days to get everything running 100 miles an hour again. — Mark
Thanks for the reply. I will check back in a few days… Dam impatient users.
I implemented the code once, but then accidently deleted it, and now the webpage wont finish loading so I dont get the “Read more” hyperlink to access the code. Can anyone paste the code into the comment field? Thanks a lot.
HW – Code should be visible now. — Mark
Perfect. Thanks, Mark!
I need to calculate the sum of weekdays specified in a month without including weekend days. The functions provided in SP don’t work for this; any workaround?
@SMW,
Not sure what you mean or how you will use it, but here’s some JavaScript that returns the number of weekdays in a month:
"use strict"; (function weekdaysPerMonth(m) { var d = new Date(), m = m ? m : d.getMonth(), y = d.getFullYear(), i = 31, c, cm, w = 0, we = 0; while (i--) { c = new Date(y, m, i+1); cm = c.getMonth(); if (cm === m) { switch (c.getDay()) { case 0: we++; break; case 6: we++; break; default: w++; } } } return w; }());Thanks for the response and apologies for not being more concise. We’re using a Gantt calendar to track vacation days taken by a team, days eligible, days used and days available. Days elibigle is a number field, days used is a calculated column (Jan End Date – Jan Start Date + Feb End Date – Feb Start Date)+… etc. and we need to be sure to NOT include weekends and holidays. does the formula you provided work within the calculated column or does it need to go into a content editor?
Thanks again,
SMW
@SMW,
I provided JavaScript, not a calc formula (I wasn’t sure what you were asking). The problem with a formula in this situation is that you still have the “TODAY problem.” Without availability of that dynamic date, you can’t legitimately calculate this in a formula.
Hi Paul!
If you are still following comments on this (great) article, would you have any idea how to fit the gantt chart on screen? At the moment it expands to right and the width is defined by the length of the longest gantt bar. It would be nice if the chart was in a frame or div which you can scroll left and right if needed. Something similar that is implemented with the vertical scroll. Even better if that would also allow the freezing of titles (which you skipped in the first place :))
Very handy code, one quick question is it easy to add a resouece name in the labels added at the ends of each activity.
Ye, I want to know what Marks wants to know too
I would love to know how to source other items for those labels at the end of each activity.
mark says:
January 28, 2010 at 10:26 am
Very handy code, one quick question is it easy to add a resouece name in the labels added at the ends of each activity.
how can I add milestones images on top of the bar using additional dates? Also, how do i change the color of the current date which is yellow and not very visible?
Christophe has a forum on Stump the Panel where he tracks all questions on his solutions. The link to Stump the Panel is in the menubar above. — Mark
I am really impressed with the Gantt manipulation. However I am trying to combine this jquery view with the older slide view (css) . There is a need to have both the button toggles along with the sliding graph in one view…is that possible?
Any idea how to apply filters to the Gantt modified view? It seems to display all the items from the original list and disregard any applied filters..
Mikko
hi there,
Have used this code, has made our gantt chart much more useable, thankyou!!!
Just the same issue now with the chart stretching out far to the right, did anyone come up with a solution to fit on screen and introduce a bottom scroll bar on the gantt part of the display?
Thanks!!
Hi — this code is great fun and thanks for writing it up!
I am having the same problem as Tracey and others. The chart stretches out far to the right, as does the project list. How can I fix this?
Thanks again!
Jeanne
Awesome! Thanks, This works. I have added certain Columns and one of them is the owner of the Task. Is it possible for me to change the text besides the Gantt Bar to reflect the Owners name instead of the project name? Also there is another column called Comments, these are general comments about the task. Is it possible to have a mouse over (hover) function so when the mouse scrolls over the Gantt bar the comment is displayed? Thanks a lot.
Hi
I have a gantt chart which has 2-3 items in it, but the height of the gantt is fixed and has got lot of free space which is not looking good.
Can we fix the height (I mean reduce the height of the Gantt Chart)?
Thanks
Dear Paul Grenier,
Where should I use your source code? In SharePoint Designer? In VB Studio?
Help,
Thanks!
How come this doesn’t display the title after the bar with the newer library (1.4.2)? Also, I can’t seem to figure out how to show different data in that location. I would like to show a person’s from one of my custom added columns, and I get nothing when I try to replace the title with the name of a different column.
Very new to JQuery, and my only Java Script experience is cutting stuff that works elswhere and pasting it into my html…I know I am HACK and a NEWB!
Was it determined if (and how) to freeze the title row so when you scroll through the items the dates don’t disappear? I’m a bit overwhelmed, I’ve tried to read everything…sorry if I missed the answer.
Hello, thanks for the wonderful and helpful article! I have implemented this with relavtive ease (me being new to this concept and all)
I have one request if you dont mind, I would like to know if there would be a way to have a Major task being broken down into subtasks in the gantt view? as in a tree structure? hence each subtask would have its own start/due date/user etc.
this way one big task can be followed up by splitting it between different time frames and users.
Thanks in advance. The JQuery method is the best i have come across so far.
Regards
Hi Paul
Is possible to add the status \ completed (in %) instead of the title column?
var title = $(e).parent().siblings(”th”).text();
38 $(e).parent().next().html(”"+title+”");
for example:
var title = $(e).parent().siblings(”th”).text();
38 $(e).parent().next().html(”"+completed+”");
Regards,
Mauri
Thanks for the insight from your code. I have used the code on our test site and notice that longest items are being truncated–even though the chart extends.
Any thoughts.
thanks,
Stephan
Thanks for your inspiration. By your daring to reconstruct the SharePoint Gantt chart, you gave me to the insight and courage to tackle the problem we had with IE Quirks mode. The gantt charts we have a weird scroll. IE does not respect the length of the div.
By looking at the tags,I was able to create an expandable Gantt chart by using the jlayout plugin.
Also I used your list toggle.
Good work!!
thanks,
Stephan