JQuery for Everyone: Preview Pane for Multiple Lists
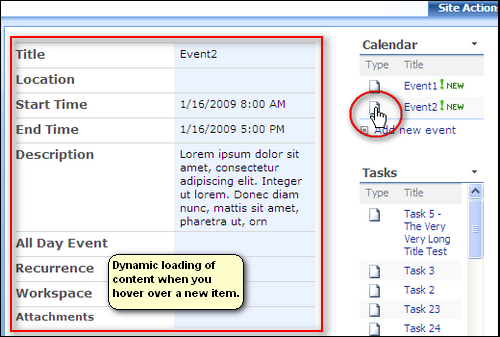
This demo builds on the previous example of Fixing a Web Part’s height. With a few lists on your page and a central Preview Pane, you can display a variety of content without clicking the mouse.

If you have SPD, you can make your own simple ASPX pages then link to them so you can load them dynamically in your pages. The possibilities are endless, have fun with this one!
Click “Read more” for setup instructions and the code sample…
Setup:
- Add your list(s) to the page. Put them in a zone that gives you plent of real estate to load your content. This will ensure that you don’t have to scroll around, you can just hover over things and watch the content pane update.
- Set the height of your lists like we did in the previous article. Again, this just helps make it more user friendly.
- Setup the views of your lists with the Type displayed first and as little other data as possible (try with groups, too!). To change the view of your List View Web Parts, Modify Shared Web Part > Edit Current View.
- Add a CEWP to the page in your main Web Part Zone.
- Insert the following code snippet.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() { //creates scrollbar for web part with configured height
var arrayList = $("div[id^='WebPartWPQ']").get();
$.each(arrayList, function(i,e){
var str = $(e).attr("style").toString().toUpperCase();
if (str.indexOf("HEIGHT") >= 0) { //need caps for diff browsers
$(e).css({"overflow-x":"hidden","overflow-y":"auto"})
.find("table.ms-summarystandardbody").removeAttr("width");
}
});
});
</script>
<script type="text/javascript">
function jLoadMe(t) {//load content
$("#jLoadMe").load(t+" .ms-formtable");
}
function initjLoadMe() {//initialize page
var arrayList = $("img[src$='icgen.gif']").parent();
$.each(arrayList, function(i,e){
var t = $(e).attr("href");
$(e).hover(function() {jLoadMe(t)});
});
}
$(function() {
initjLoadMe();
});
function ExpGroupRenderData(htmlToRender, groupName, isLoaded) {//re-write of WSS fn for groups
var tbody=document.getElementById("tbod"+groupName+"_");
var wrapDiv=document.createElement("DIV");
wrapDiv.innerHTML="<TABLE><TBODY id=\"tbod"+ groupName+"_\" isLoaded=\""+isLoaded+ "\">"+htmlToRender+"</TBODY></TABLE>";
tbody.parentNode.replaceChild(wrapDiv.firstChild.firstChild,tbody);
initjLoadMe();
}
</script>
<div id="jLoadMe" class="content"></div>
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip












Morning Paul:
I woke up early Monday morning and lo and behold, you were up earlier… posting on some new feature brewing in your head all weekend, no doubt. Thanks!
Where might I read more about what you do… (to earn money), bio, resume, consulting, etc.?
Charlie Epes
First Niagara Risk Management, Inc.
Thanks Charlie!
Waldek already had a great idea for improving it. If you change the last line of initjLoadMe to:
$(e).hover(function() {jLoadMe(t)}).focus(function() {jLoadMe(t)});
The preview pane will populate on hover or focus (when you tab to the next item icon).
It just gets better and betterer! :D
This is very cool.
Another suggestion/question – could this be added to the default calendar view?
When you hover over a calendar item in that view it would do its thing – almost like a tooltip of the calendar.
erugalatha,
Sure, I’ll post that tonight. Since I have a “tool tip” thing I’m working on, I’ll just post the new script for this to have a preview pane.
Just came across your site and tips, this is great stuff. Thanks for sharing.
A question (sorry if I’ve missed somewhere): Is there background info on JQuery / google ajax api?
Again, thanks!
Here is my article about libraries in general:
http://www.endusersharepoint.com/?p=980
(You may want to go back and read that series).
and some info specific to the Google implementation and some recommendations:
http://encosia.com/2008/12/10/3-reasons-why-you-should-let-google-host-jquery-for-you/
Awesome, thanks for the info, this is what I am looking for. Cheers!
Hi Paul,
When i saw your article I thought to myself “it is exacly what I was looking for along time”.
I installed CEWP and I inserted the “code snippet” in my pages and works fine.
But when i try to use this feature with a webpart that has the same column “Type” but has defined with a link to a document file (pdf files) in a Doclib, nothing happens. I have tried indeed with *.doc (Microsoft Office) without a sucess.
I’m not a developer but I tried to adapt the code but withou a success.
Could you give me some indication how can i do that? (If it possible)
@Luis,
That’s a good question. I’ll see what I can do to display document properties. I can’t do a document preview if that’s what you’re looking for.
Hi Paul,
I found one way (with support of your source code)to do a document preview (PDF Files)in my pages.
I know that it couldn’t be the best way to do that but it works.
May be someone could improve this process.
Follow
The code:
Could this be modified to display the preview information in some type of popup screen? Or Lightbox?
@Bill,
Certainly. If you have a preferred “box” you can assign that the target for the load content instead of the hard-coded HTML we use here.
You may also want to see my most recent article with the tool-tip version.
http://www.endusersharepoint.com/?p=1333
Hi,
I met some trouble in using it.
The preview panel can’t work if i put the “List preview” together with “accordin left nev”, or “collapse/expand all groups”, or “print for web part” on the same page.
Did any other guy meet the same problem?
@Yin,
Several of the other articles were published with an earlier version of jQuery. You can’t normally use two different versions on the same page.
After I updated them to the same version, they worked very well.
Thank you very much for your help.
Can you or how do you change the hover over to another column? example Title
Thank you
I noticed the script source is src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js. We are using a secure sharepoint site and when I add the code to the cewp, I receive the “You are about to access a non-secure site…” message. Is there a way to add the code to a site using ssl?
Thank you.
BeeGee,
We cover that in the “Setup jQuery in Your SharePoint Environment – Step by Step” workshop on May 12, but what you need to do is download the jQuery library, stick it in a library on your site and then access it from there.
Regards,
Mark
Great solution! Can I place this code on the site collection master page, to enable this feature throughout all the subsites? If yes, how is this done?
@Ted,
This script uses some HTML which needs to be placed in a web part zone. Master pages can’t have zones, so this script will not work for a site/site collection-level deployment.
If you have some programming chops, I think you can write an event receiver that adds the web part as a feature or you can save the site as a site template with that web part already on the default.aspx page. But I’m not an ASP.NET guy, so I’m not completely sure.
~Paul
I have yet to find where to click in the statment above to Click “Read More” for setup instructions and the code sample I can’t find the setup instructions. thanks!