JQuery for Everyone: Whether They Want It Or Not
If you have one of my scripts you want to try out, or one of your own, but your cranky site administrator refuses to give you edit rights, never fear! JQuery + Firefox is here!
This evening, Iain Munro needed me to test my Calendar Preview Pane script on one of the Fabulous 40 templates. Problem: his site is private and I don’t want to install the entire template just to test this for him (no offense).
Solution: With Firefox, Firebug, and the jQuerify bookmartlet, I was able to test this for him and provide assurance it can work.

Setup:
- Get FireFox. Seriously, with the IE-tab add on, there’s no reason to suffer any more.
- Install Firebug
- Drag this jQuery bookmarklet to your Bookmarks Toolbar (this version updated for jQuery 1.3) »jQuerify«
- Open your test page.
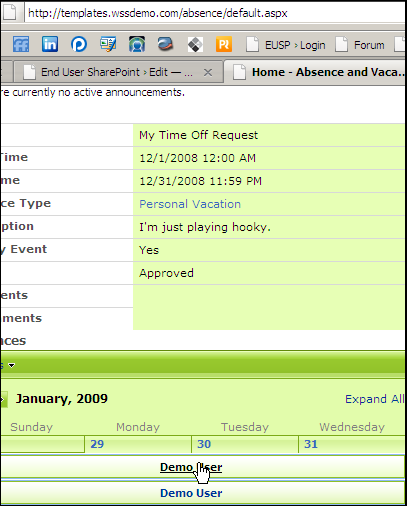
I navigated to WSSDemo, a great site with live demos of OOB SharePoint sites. I located the template and clicked the link to view the live site.
Test:
- Copy the script to test to the clipboard.
- Open Firebug console and enable the console panel.
- After the page reloads, use the Bookmark to “jQuerify” the page.
- (Optional) Sometimes, like with this test, you need to add some HTML to the page as well. Click on the HTML tab above the left side of Firebug’s console. Select an area of the page where you want to place your new code and click the edit button in the top of Firebug’s menu.
- Paste the script to run in right side of Firebug’s console panel. If your script has a document.ready event to start things, take that out since we aren’t going to reload the page. That means for our test script, we turn…
- This…
$(function() { window.onerror = handleError; //needed for IE initjLoadMe(); }); - Into this…
window.onerror = handleError; //needed for IE initjLoadMe();
- Click run.
I suppose if you had a helpful script that only you needed, you could make your own jQuery bookmarklet that also calls your script. Who needs web parts?
It’s also fun to click the bookmarklet on your favorite sites, you might be surprised how many of them use jQuery.
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip









Paul,
This is probably one of the most useful articles for me as a developer. I have taken the steps in this article and used it within SharePoint to demonstrate concepts to my team. I have also been able to use it with my corporate facing public website (a CMS designed in ColdFusion… shiver) to demonstrate where and how it could be used to enhance functionality.
As a consultant, this is probably one of your most powerful tools! “Want to see what jQuery can do for your web-site? Okay, let me load up Firefox and show you!”
Thanks! I’m now using this every day — yes, I’m now a jQuery junkie!