Tuesday, February 17, 2009
JQuery for Everyone: Wiki Outbound Links
lkidd, on Stump the Panel, had a great idea. Add a list of outbound links to the wiki.
We already have an “Incoming Links” on the wiki toolbar, so we’ll just add one called “Outgoing Links“.
Change this:

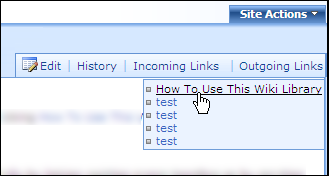
to something like this…

Add the code below to a Content Editor Web Part (CEWP) in your Wiki. Change the style of the elements to suit your template (the ones here represent the default color scheme).
<script type="text/javascript">
if(typeof jQuery=='undefined'){
var jQPath = 'https://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js'
document.write('<script src="',jQPath,'" type="text/javascript"><\/script>');
}
</script>
<script type="text/javascript">
$(function() {
var out = "<td class='ms-separator'>|</td>"
+"<td nowrap='' class='ms-toolbar'>"
+"<a id='outgoinglinks' class='ms-toolbar'>"
+"Outgoing Links</a></td>";
var toc = "<div id='toc' style='background:#EBF3FF;"
+"border:1px solid #6F9DD9;display:none;"
+"position:absolute;top:127;right:11;"
+"text-align:left;'></div>";
$(".ms-wikitoolbar:first>tbody>tr").append(out);
$("td.ms-bodyareaframe:first").append(toc);
$("a.ms-wikilink").clone().appendTo("#toc");
$("#toc").wrapInner("<ul style='padding:2px;margin:0;list-style-type:none;'></ul>");
$("#toc a").wrap("<li style='padding:0;margin:0;'></li>");
$("#toc li").prepend("<img style='margin-right:5px;' alt='' src='/_layouts/images/square.gif'/>");
$("#outgoinglinks").click(function(){
$("#toc").toggle();
});
});
</script>
View all entries in this series: PaulGrenier-JQuery for Everyone»
Entries in this series:
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip









That’s cool, one question, I want to have this on every new wiki page. Where do I have to make that kinda changes?
thanks in advance,
I second that question. Can someone let us know where to add the above script to get the Outgoing Links added to every page of the Wiki?