Project for a Rainy Day: Create a Weather Magnet for a SharePoint Dashboard
 It’s a rainy, nasty Tuesday in New York City, so I stayed home from the office to have a day long playdate with my five year old daughter.
It’s a rainy, nasty Tuesday in New York City, so I stayed home from the office to have a day long playdate with my five year old daughter.
After building three tents from bedsheets, painting a house that stores her stuffed animals, coloring fingernails with bright red nail polish, and having her help me cook a lunch of her favorite angel hair pasta with tomato sauce, we decided to do something REALLY fun: create a weather magnet for the dashboard in a SharePoint site. Yeh, I know… she’s a real geek.
We did a little search on Google and found that AccuWeather allows you to create a site magnet without having to register, so we chose that one.
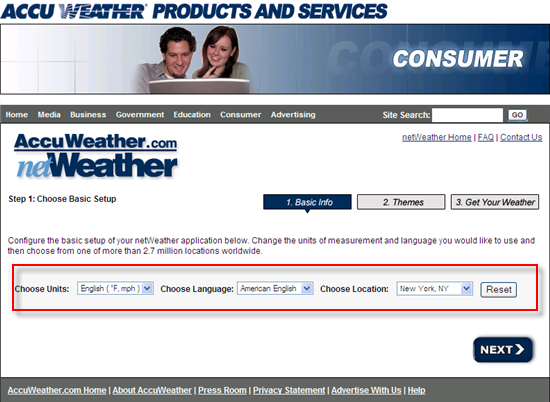
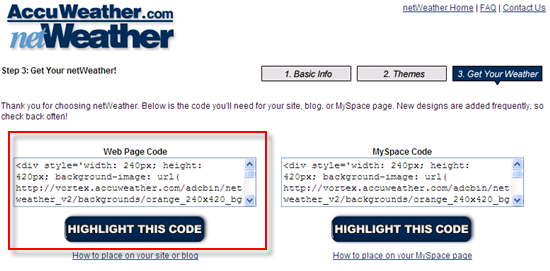
The sign in page starts a three step process: Basic info, Themes and Get Your Weather. We started by filling in our basic info:

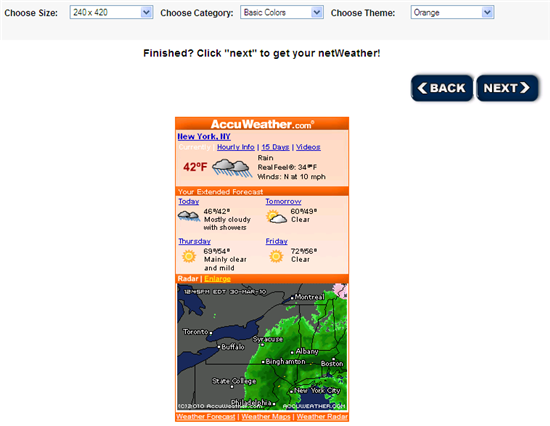
We then chose the size we wanted. At first we went with the small one, but there wasn’t enough detail so we moved it up to the 240 x 420 version, although the 728 x 90 banner was pretty cool. We chose “Basic Colors” and then “Orange” so that we could have a nicely colored magnet:

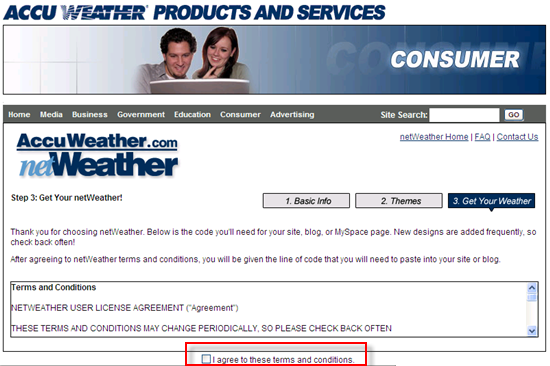
The third screen we had to agree to give away her pet turtle by checking the box at the bottom:

We were then able to access the code to be pasted into our web page:

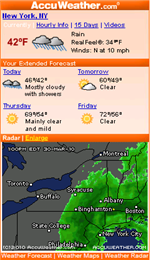
And the final output is this: a real time weather indicator.
From there, we moved into our SharePoint site looking for a place to place the magnet. Aurora gently reminded me that you don’t try out a new concept on the front page of a site. She suggested that we build a test web part page to test the code first. I reluctantly agreed, although sometimes I do enjoy hosing an entire site by inserting untested code from an unknown web site.
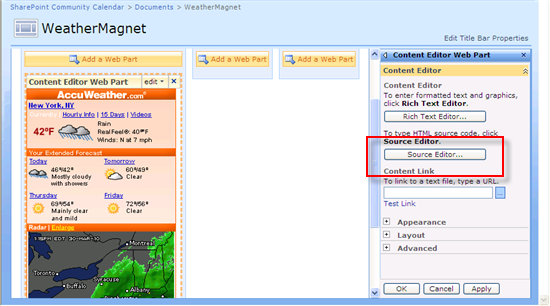
Inside the SharePoint site, we created a blank web part page and then inserted a Content Editor Web Part. Using the source view, we pasted the weather magnet code to see what would happen:

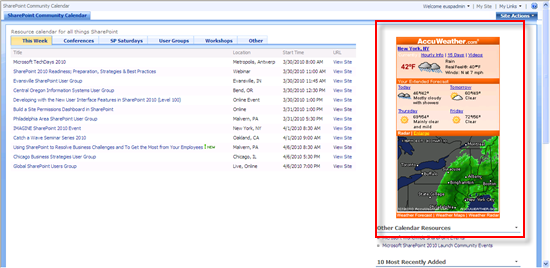
After a little touch up, turning off the chrome and centering the content, we were ready to export the web part and place it on the front of our entrance dashboard.

So there you have it, a nice little rainy day project that will make you a hero in your five year old daughter’s eyes as she proudly shows off her major achievement from the safety of her bedroom tent.

- Project for a Rainy Day: Create a Weather Magnet for a SharePoint Dashboard








loved this. I added it to my my site
How do you center the content inside the webpart zone?
Very useful article thank you Mark, daughter and rainy Tuesday!!
Michael –
Choose: Site Actions -> Edit Page
Add: Content Editor Web Part
Edit -> Modified shared web part
Choose: Source
Paste code from AccuWeather into the web part
Place <center>AccuWeather code here</center> around the entire code
Mark
Thansk Mark – worked perfectly
Pretty slick Mark, thanks for sharing. That is actually something that will be handy here with all the severe weather we get in the spring and fall.
Working on another rainy day project with Aurora: a world time clock panel… should be useful for the SharePoint Community Calendar page.
Griff and I say: Great job Aurora!!!! Oh and you too Mark.
This is a really cool enhancement. Simple, yet elegant.
Is there any way to have this refresh, say every couple of minutes?
I’ve added a meta refresh but that refreshes the whole page. I’m not too familiar with jQuery, but are there any jQuery solutions to auto-refresh just a single web part?
No need. Just do a search on google for “Weather Magnets”. There are other alternatives. Aurora and I just chose the easiest one. Let us know what you find. — Mark and Aurora
Okay Mark, Seeing that your picture is from the Sharepoint Community Calendar, I think the weather should reflect the conference locations. So as I sit here at home wishing I was there listening to all of you, I can also envy the weather you are enjoying. Next rainy day project perhaps?
That’s an interesting project. Each of the events “knows” it’s location. If there was a way to feed that information into a weather magnet on the View Item page, it might work. However, Aurora has insisted that I create a bank of analog time clocks before I enhance the weather magnet.
Looks like you’re on your own for enhancing the weather magnet project.
Mark
OK, I am so glad my kids aren’t the only SharePoint kids around! My oldest and I are messing around building a homework site on my SharePoint Foundation test site on my home network. We are planning on trying out some of those great visualizations, gantt chart enhancements, and sparklines we learned in the workshops last week.
I love the weather magnet project, it was quick, easy, and packs a nice visual punch. My users love it! Thanks for the project!
You users love it? You’ve already implemented it? That was quick!
We had been using bamboos world clock and weather to display weather for three different plant locations on our site. However we are currently only running one location so we didn’t need to display the others any more. Since we aren’t showing the three location we had the room for the extras, and I liked the 5 day forcast and radar views and thought those would be added benefits for our users.
It was so fast and easy to implement I just created it real quick on the test sight and then exported the web part and redeplyed on the home page. all while waiting for another process to run. It was perfect!
Thanks again!
Sweet! That could be useful to our outfacing site @ work!
(& we have all the colors of the chairs, not just the blue.)
Do you need more? We’ve got 5 plus the green table and the kids are growing out of them :) — Mark
LOL just email them to me!
I like this. I wanted to use one of the Weather Stickers from Weather underground but the one I want to use gives me a tag error.
Maybe you can look at it and give me some ideas.
Here is the code link
http://www.wunderground.com/geo/htmlSticker/US/GA/Suwanee.html
It is the Weather Undergrounds searchable HTML.
Another simple, easy to implement solution from EUSP! Thanks Mark, this works great!
I now have a customized one for each regional division home page on our intranet.
Hi thanks for this, looks nice, do you know if this can be modified for UK weather?
I tried to change the code of the webpart from zipcode to postcode but no joy.
Perhaps the Accuweather widget doesnt support this, so I might have to set this up with another one. (Currently use Met Office)
I’m having the same problem http://www.accuweather.com/ukie/forecast-hourly.asp?partner=accuweather&traveler=0&postalcode=MYCODE&metric=1 is what gets me my weather on the site but changing out zipcode for postcode doesn’t work
I loved this and added it to my site. I have been trying to add an RSS viewer (I am on WSS 3.0). I keep getting an error when I import some of the free RSS Viewer web parts. Do you one of these on this site as well. The Weather Magnet was so easy and it worked exactly as you describe.
Mary Grace – I don’t have one… yet. It sounds like a good idea. — Mark
That was a little too easy, Mary Grace. Download the handy-dandy, latest articles on EndUserSharePoint.com RSS Web Part for your viewing enjoyment. — Mark
PS: You can build your own here: http://landmark-project.com/feed2js/build.php
Mark,
Thank you so much. Went to the site and built my own. It works beautifully!
This is great.
Odd though I had to use the “My Space Code” for our site here in Canada. The standard “Web page code” didn’t work.
Great webpart though!
Great webpart. Very easy to do. Looks good on our front page.