SharePoint: Extending the DVWP – Part 10: Passing Workflow Variables to a Form Action Workflow
 Author: Jim Bob Howard
Author: Jim Bob Howard
In the last four articles, we’ve talked about creating a workflow from Dataview Web Part (DVWP) form action links. In the process, we’ve learned that you can pass Form Fields to the workflow, which is pretty powerful in itself.
But, what if you want to pass more information to the workflow than what is contained in the form?
There’s an app for that.
Form Action
Remember, Form Actions are modified through a wizard which in turn edits the JavaScript call in the HREF attribute of our link.
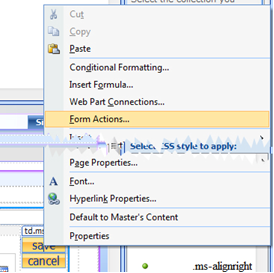
- Launch the Form Actions wizard (from the Edit Template), by right-clicking on the link and choosing Form Actions…from the menu.
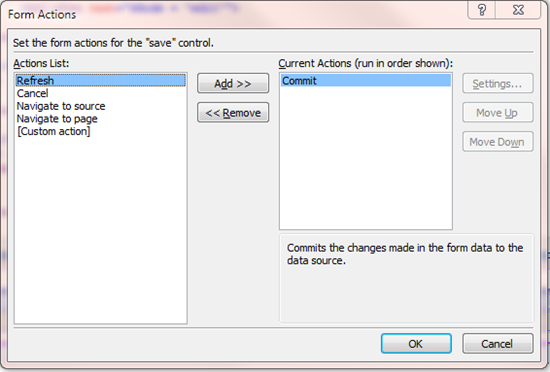
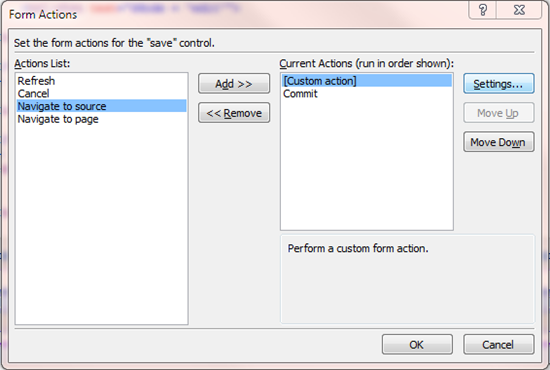
- To launch/create a workflow, add [Custom action] and click Settings
- Click the Variables button
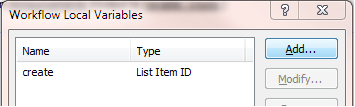
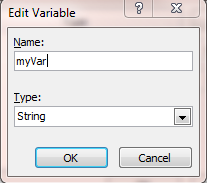
- Click the Add… button
- Give your variable a Name and Type
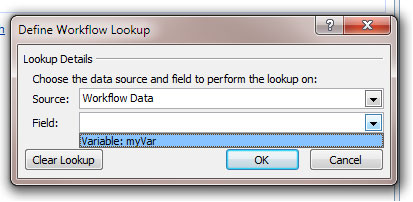
- Variables created in the workflow are accessible from Workflow Data. Below we’ll talk about how you can pass data into these created variables for use in your workflow.
- Let’s look again at the JavaScript call in our link HREF after creating a workflow from a form action link:



Custom action (workflow) has been positioned to run before the commit takes place. Click Settings button to
We have to create a variable in the workflow which will receive the data we pass into it


Whatever you set the Type to be, the workflow will cast your variable to be that type. (More in a later article.)

Variables passed into the workflow can be accessed through the Workflow Data source
After
<a href="javascript: {ddwrt:GenFireServerEvent(concat('__workflowStart={{A50B3A56-0C82-43E3-917E-D37E2E036F3B},New,{F6244C84-AAE5-45E0-9C71-60F6AB31F584},ff1_x007b__x0024_Pos_x007d_={ff1',$Pos,'}*ff2_x007b__x0024_Pos_x007d_={ff2',$Pos,'}*ff3_x007b__x0024_Pos_x007d_={ff3',$Pos,'}*ff4_x007b__x0024_Pos_x007d_={ff4',$Pos,'}*ff5_x007b__x0024_Pos_x007d_={ff5',$Pos,'}*ff6_x007b__x0024_Pos_x007d_={ff6',$Pos,'}*ff7_x007b__x0024_Pos_x007d_={ff7',$Pos,'}*};__commit'))}">save</a>
I covered this syntax in more depth two articles ago. This time, we’re only going to look at the fourth parameter in the __workflowStart function.
Remember, the fourth parameter looks like this:
ff1_x007b__x0024_Pos_x007d_={ff1',$Pos,'}*ff2_x007b__x0024_Pos_x007d_={ff2',$Pos,'}*ff3_x007b__x0024_Pos_x007d_={ff3',$Pos,'}*ff4_x007b__x0024_Pos_x007d_={ff4',$Pos,'}*ff5_x007b__x0024_Pos_x007d_={ff5',$Pos,'}*ff6_x007b__x0024_Pos_x007d_={ff6',$Pos,'}*ff7_x007b__x0024_Pos_x007d_={ff7',$Pos,'}*
Workflow variables – All of the variables added in automatically, above, come from the fact that we are accessing form fields. Fortunately, we can add any additional fields we want here, using the same syntax.
For example, if we want to pass in a string like "Insert" so that we can write that information to an audit trail, we can simply add myVar=Insert* to the list and we’ll have access to that in the Workflow Data as myVar.
So, to add our variable, we would simply add the key/value pair to the end:
ff1_x007b__x0024_Pos_x007d_={ff1',$Pos,'}*ff2_x007b__x0024_Pos_x007d_={ff2',$Pos,'}*ff3_x007b__x0024_Pos_x007d_={ff3',$Pos,'}*ff4_x007b__x0024_Pos_x007d_={ff4',$Pos,'}*ff5_x007b__x0024_Pos_x007d_={ff5',$Pos,'}*ff6_x007b__x0024_Pos_x007d_={ff6',$Pos,'}*ff7_x007b__x0024_Pos_x007d_={ff7',$Pos,'}*myVar=Insert*
Since this is all one big string, delimited (terminated, really) by asterisks, don’t put quotes around a string. In other words, if you want the value of myVar to have a space in it (e.g. “New Item”), the * terminates the string so you can pass it like this:
…*myVar=New Item*
Note: The asterisk (*) is more of a terminator than a delimiter. That means, it’s not just separating data, it’s actually marking the end of each key/value pair. That’s why it’s at the end of the very last pair; not just between the pairs. Don’t leave off the last asterisk.
Next Time: Why aren’t all of my Form Fields available in the workflow? We’ll cover that in the next installment of Extending the DVWP.
 Author: Jim Bob Howard
Author: Jim Bob Howard
Jim Bob Howard is a web designer / webmaster in the healthcare industry. He has been working with SharePoint since March 2009 and enjoys sharing what he has learned. He is a moderator and frequent contributor to Stump the Panel, and answers SharePoint questions on Twitter (@jbhoward) and via email ([email protected]).
- SharePoint: Extending the DVWP - Part 1: Layout Enhancement - Rearranging Columns - Default and Edit Templates
- SharePoint: Extending the DVWP - Part 2: Layout Enhancement - Rearranging Columns - Insert Template
- SharePoint: Extending the DVWP – Part 3: Getting it All on One Line - DVWP Function Action Links
- SharePoint: Extending the DVWP – Part 4: Turning DVWP Action Links into Buttons
- SharePoint: Extending the DVWP – Part 5: Doing Stuff Before Save on Submit - PreSaveAction()
- SharePoint: Extending the DVWP – Part 6: Examining the Form Action Links
- SharePoint: Extending the DVWP – Part 7: Creating a Form Action Workflow
- SharePoint: Extending the DVWP – Part 8: Creating a Form Action Workflow - The After Math
- SharePoint: Extending the DVWP – Part 9: Oops! Failed Setting Processor Stylesheet
- SharePoint: Extending the DVWP – Part 10: Passing Workflow Variables to a Form Action Workflow
- SharePoint: Extending the DVWP – Part 11: Getting More Form Fields to the Workflow
- SharePoint: Extending the DVWP – Part 12: Adding More Form Fields from the Data
- SharePoint: Extending the DVWP – Part 13: Putting PreSaveAction() to Work – Creating Variables
- SharePoint: Extending the DVWP – Part 14: Putting PreSaveAction() to Work with jQuery
- SharePoint: Extending the DVWP – Part 15: User-Managed Dropdowns with Site Columns
- SharePoint: Extending the DVWP – Part 16: User-Managed Dropdowns - Loading Data
- SharePoint: Extending the DVWP – Part 17: User-Managed Dropdowns – Creating a Relationship list
- SharePoint: Extending the DVWP – Part 18: User-Managed Dropdowns – Loading the Relationship list – Part 1
- SharePoint: Extending the DVWP – Part 19: User-Managed Dropdowns – Loading the Relationship list – Part 2
- SharePoint: Extending the DVWP – Part 20: Cascading Dropdowns - Applying the jQuery
- SharePoint: Extending the DVWP – Part 21: Cascading Dropdowns - Three-tier Cascade
- SharePoint: Extending the DVWP – Part 22: Creating Title Based on Other Fields with jQuery
- SharePoint: Extending the DVWP – Part 23: Creating Title Based on Other Fields with a Workflow
- SharePoint: Extending the DVWP – Part 24: A Note to Readers
- SharePoint: Extending the DVWP – Part 25: Using an Audit Trail by Creating List Items with SPServices
- SharePoint: Extending the DVWP – Part 26: Modifying the Edit Template
- SharePoint: Extending the DVWP – Part 27: Adding an Alternate Edit Template to a DVWP
- SharePoint: Extending the DVWP – Part 28: Massage the Remove Template
- SharePoint: Extending the DVWP – Part 29: Modifying Form Action Workflows on the remove Template
- SharePoint: Extending the DVWP – Part 30: Using EasyTabs with Filtered DVWPs to Make Data Manageable
- SharePoint: Extending the DVWP – Part 31: Filling in Default Data on the insert Template with jQuery
- SharePoint: Extending the DVWP – Part 32: Filling in Default Data on the insert Template with Multiple DVWPs
- SharePoint: Extending the DVWP – Part 33: Modifying Total and Subtotal Row Layouts in DVWP
- SharePoint: Extending the DVWP – Part 34: Using Icons for Form Action Links
- SharePoint: Extending the DVWP – Part 35: Putting it All Together
- SharePoint: Extending the DVWP – Bonus: Fixing the Insert Form Action When "No Matching Items"
- SharePoint: Extending the DVWP – Bonus: Creating a Title Based on Dropdowns with jQuery













Hi this is very usefull ..Can please let me know a dynamic calculating sum of column can be sent to the workflow. I trying to get sum using following formulae sum(/dsQueryResponse/Rows/Row/@count) but its sending me 0 value to the variable.
Can you please suggest if i can pass any variable from DVWP to worflow like this. It would be of really great help.
Ravi,
Hmmm… do you want a sum or a count? Not that you couldn’t sum counts, but the sum looks at the data to add it together, while the count only counts rows.
That said, if you can do the calculation you want and set the value of a label that calculation, then you should be able to access it from the workflow as a form field, as long as you’re accessing the workflow wizard through the form action link.
Hope that helps… and sorry for the delay in getting back to you.
Blessings,
Jim Bob
Hi jim ,
Thanks for reply..Actually i want to calculate sum of a specific column.In the DVWP i have filtered the items as per current user.So now i am trying to get the sum of a column of all the entries of the user for that session.
As part of that i created a variable as *Time=sum(/dsQueryResponse/Rows/Row/@Timeentered) * and assigned a formulae. As you mentioned i am able to see it as a form variable but value in not is always “0″. So in short i am trying create a dynamic variable for the workflow. Can you let me know if there is any error in the attempt and another option we have to get the sum.
Thanks a ton
Ravi,
Is @Timeentered a number field? Typically, sum() will treat a string-that-looks-like-a-number as a number. BUT, if the number has a comma in it (e.g. “1,000″), sum() has trouble figuring out that that’s “1000.”
Take a look here for some details on making larger number-looking strings to actually function like numbers: http://www.endusersharepoint.com/2009/08/06/calculated-column-formula-tips-aggregating-calculations-over-1000/
Blessings,
Jim Bob
Hello Jim,
Is a workflow a better method for inserting a foreign key value into a new item than prepopulating a text field in the insert template? The problem I have with prepopulating a bound field is the unwanted display of the table column header for it. Thank you.
It depends.
A workflow is certainly a viable option, as long as the user has edit permissions.
As for displaying the column header, you can always hide it with jQuery. And if you’re using SPD and will never show the header, you don’t need to add it as a column. Just make it a hidden label under another column. It won’t affect the layout, won’t be shown, and you won’t have to hide the header.
Does that make sense?
Blessings,
Jim Bob
Hi Jim,
Yes, it makes sense. I remember you describing how to use labels as bound fields in one of the workflow articles. Thank you for your help.
Hi Jim,
Yes @Timeentered is a number field,i entered in DVWP Timeentered as 9 ,5 and 1 and expecting 15 to be in “Time” variable but unfortunately its having “0″ every time.
*Time=sum(/dsQueryResponse/Rows/Row/@Timeentered) *
If i assign some constant value like *Time=10″ making sure that Time variable is of number type i am able see the value ..but if use the above formulae i get 0 value in the variable.So do you see above approach should work or there are any limitations in it?
Thanks
Ravi
Dear Ravi,
Let’s do this…
Kick this over the STP/DVWP forum so I can take a look at your code and see if I can help you pinpoint where this is breaking. (Plus we can some other eyes on it, too…)
http://www.endusersharepoint.com/STP/viewforum.php?f=9
Blessings,
Jim Bob
Hi, this is pretty neat, but when you are adding your own variable to the form actions workflow, like in your example myVar=Insert, how do you insert a dynamic xsl variable? I have an XSL variable called $string1 and i build the string within the page, but then i try to pass the variable to the form actions workflow and i either get an error or just the text name of the string, but not the value. Here is what ive tried, based on your example:
myVar=$string1 – This enters my workflow as a text value “$string1″ and not the actual variable value
myVar={$string1} – workflow fails
myVar= – this is invalid xsl
tried a few other iterations which either cause the workflow to error or output just the text value.
Any ideas?
Thanks
You should be able to hide a label or FormField on the page, then output your XSL variable into it. Once the value is in that control, the workflow should be able to see it.
Read the next couple of parts in this series for the steps.
Let me know if that works for you.
Blessings,
Jim Bob
Thanks for the quick response!
I understand what you mean, but i dont know how to output the xsl variable to a form field without using javascript. If i use javascript, i cant hide the field. Is there a way to output the variable to a hidden form field with XSL?
for example, setting @variable1 = $variable1
Wait! I see what you’re trying to do (sorry; it’s been awhile since I looked wrote this part of the series)…
In the javascript call, you want to pass the actual value into the concatenated part:
…*myVar=’, $string1,’*…
Remember that the entire GenFireServerEvent call is one long concatenated string. You want to output the value of your string into *that* string.
Let me know if that does it for you.
Blessings,
Jim Bob
unfortunately it does not… it seems to be passing in a concatenated version of the value
what may be happening is that the variable i am trying to pass in is a user string deliniated by ; (example: DOMAIN\joe;DOMAIN\blow; …) – maybe it is looking at the “;” value in my string and stopping the workflow call short?
I know the variable is good because i can print it to screen with javascript and it looks fine.
heres basically what my workflow call looks like:
xsl:value-of select=”ddwrt:GenFireServerEvent(concat(’__workflowStart={{DD77C79E-524A-47EB-A236-1B8E0154C9E1},New,{A2BE8426-2762-43C2-BEDE-E326E3793911},ff1_x007b__x0024_Pos_x007d_={ff1′,$Pos,’}*newString=’,$myVar,’*};__commit’))”
You’ll probably need to at least escape out the semicolons (and maybe backslashes) before passing it into the call…
; = %3B
\ = %5C
Blessings,
Jim Bob
That worked, but unfortunately i cant push that string into a users field in my workflow because it needs the semicolon… im going to try using a calculated field to render the %3B back to a ;
thanks for all your help!
Try one more thing:
Replace the ; with:
;
Will that do it?
I’m not sure I see the difference there between the two… That would be great if it worked though. Right now I’ve got a workaround going with calculated fields but it would be ideal the original way with a semicolon
oh, i gotcha, but no, that didnt work either… It’s very unfortunate that you can’t pass strings with values separated by the sharepoint norm of a semicolon to these workflows…
:) Sorry about that… yeah, I meant ; :D
I’ll test some options to see if I can get it to go through to the workflow.
Well, if you do have any luck, please let me know… it would be extremly useful. To give you an idea of how im using it, im having users opt-in or opt-out of group fields by licking buttons “Join Group” or “leave group.” I dont want them to have access to the field itself because they could potentially remove other users or add users who do not wish to be in the group, so i hide the group field and have the button solution. Adding a user to a string of users is easy enough, but removing a user takes string manipulation that designer workflows cant do, so i do it in the XSL and try to push it to the form actions workflow, which is where this fails.
I have the entire site (all content and libraries) filtered by a “My groups” filter so that users see only the info they are interested in. Works pretty well, with my workaround, but it would still be much cleaner if i could put that semi-colon in.
Thanks again for all your help!