SharePoint: Extending the DVWP – Part 11: Getting More Form Fields to the Workflow
 Author: Jim Bob Howard
Author: Jim Bob Howard
As part of the series, Extending the DVWP, we’ve been talking about creating a workflow that fires from a form action. Last time we discovered that you can pass more than just Form Fields to a workflow; you can also pass other variables that you can then use in the workflow as well.
But even though Form Fields show up automatically in the workflow, you may have noticed that sometimes not all of the fields make it.
Why is that?
Get Control
Actually, the question should be: Which ones actually make it? Because only certain controls will be considered Form Fields that get passed to the workflow:
- SharePoint:FieldControl
- ASP:Label
- ASP:TextBox
- ASP:CheckBox
- ASP:RadioButton
Non-editable fields are not drawn as a control by default with the DVWP.
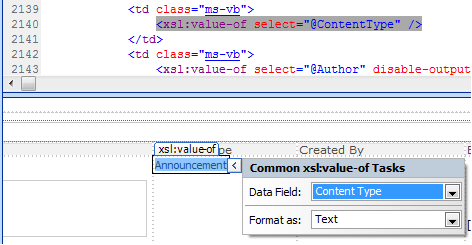
For example, my Announcement list has some fields that are not editable. When I include them in the DVWP and create an Edit Template, they’re drawn as xsl:value-of tags:

Announcements column Content Type defaults to text format
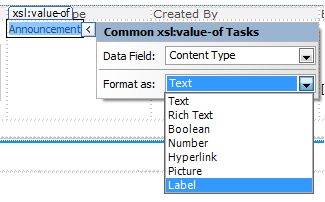
- In the Design pane, click on the arrow (or chevron) box that appears when you hover over the field. Set Format asto Label
- This will change things in your Code pane…

From:
<td class="ms-vb">
<xsl:value-of select="@ContentType" />
</td>
To:
<td class="ms-vb">
<asp:Label runat="server" id="ff10{$Pos}" text="{@ContentType}" __designer:bind="{…code…}" />
</td>
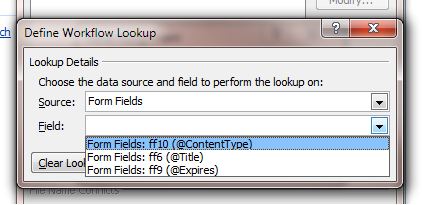
Now, the Content Type shows up in the workflow’s Form Fields:

Next Time: Want access to more data? Want to see what the user changed before you save? In the next installment of Extending the DVWP, we’ll add even more form fields to the page.
 Author: Jim Bob Howard
Author: Jim Bob Howard
Jim Bob Howard is a web designer / webmaster in the healthcare industry. He has been working with SharePoint since March 2009 and enjoys sharing what he has learned. He is a moderator and frequent contributor to Stump the Panel, and answers SharePoint questions on Twitter (@jbhoward) and via email ([email protected]).
- SharePoint: Extending the DVWP - Part 1: Layout Enhancement - Rearranging Columns - Default and Edit Templates
- SharePoint: Extending the DVWP - Part 2: Layout Enhancement - Rearranging Columns - Insert Template
- SharePoint: Extending the DVWP – Part 3: Getting it All on One Line - DVWP Function Action Links
- SharePoint: Extending the DVWP – Part 4: Turning DVWP Action Links into Buttons
- SharePoint: Extending the DVWP – Part 5: Doing Stuff Before Save on Submit - PreSaveAction()
- SharePoint: Extending the DVWP – Part 6: Examining the Form Action Links
- SharePoint: Extending the DVWP – Part 7: Creating a Form Action Workflow
- SharePoint: Extending the DVWP – Part 8: Creating a Form Action Workflow - The After Math
- SharePoint: Extending the DVWP – Part 9: Oops! Failed Setting Processor Stylesheet
- SharePoint: Extending the DVWP – Part 10: Passing Workflow Variables to a Form Action Workflow
- SharePoint: Extending the DVWP – Part 11: Getting More Form Fields to the Workflow
- SharePoint: Extending the DVWP – Part 12: Adding More Form Fields from the Data
- SharePoint: Extending the DVWP – Part 13: Putting PreSaveAction() to Work – Creating Variables
- SharePoint: Extending the DVWP – Part 14: Putting PreSaveAction() to Work with jQuery
- SharePoint: Extending the DVWP – Part 15: User-Managed Dropdowns with Site Columns
- SharePoint: Extending the DVWP – Part 16: User-Managed Dropdowns - Loading Data
- SharePoint: Extending the DVWP – Part 17: User-Managed Dropdowns – Creating a Relationship list
- SharePoint: Extending the DVWP – Part 18: User-Managed Dropdowns – Loading the Relationship list – Part 1
- SharePoint: Extending the DVWP – Part 19: User-Managed Dropdowns – Loading the Relationship list – Part 2
- SharePoint: Extending the DVWP – Part 20: Cascading Dropdowns - Applying the jQuery
- SharePoint: Extending the DVWP – Part 21: Cascading Dropdowns - Three-tier Cascade
- SharePoint: Extending the DVWP – Part 22: Creating Title Based on Other Fields with jQuery
- SharePoint: Extending the DVWP – Part 23: Creating Title Based on Other Fields with a Workflow
- SharePoint: Extending the DVWP – Part 24: A Note to Readers
- SharePoint: Extending the DVWP – Part 25: Using an Audit Trail by Creating List Items with SPServices
- SharePoint: Extending the DVWP – Part 26: Modifying the Edit Template
- SharePoint: Extending the DVWP – Part 27: Adding an Alternate Edit Template to a DVWP
- SharePoint: Extending the DVWP – Part 28: Massage the Remove Template
- SharePoint: Extending the DVWP – Part 29: Modifying Form Action Workflows on the remove Template
- SharePoint: Extending the DVWP – Part 30: Using EasyTabs with Filtered DVWPs to Make Data Manageable
- SharePoint: Extending the DVWP – Part 31: Filling in Default Data on the insert Template with jQuery
- SharePoint: Extending the DVWP – Part 32: Filling in Default Data on the insert Template with Multiple DVWPs
- SharePoint: Extending the DVWP – Part 33: Modifying Total and Subtotal Row Layouts in DVWP
- SharePoint: Extending the DVWP – Part 34: Using Icons for Form Action Links
- SharePoint: Extending the DVWP – Part 35: Putting it All Together
- SharePoint: Extending the DVWP – Bonus: Fixing the Insert Form Action When "No Matching Items"
- SharePoint: Extending the DVWP – Bonus: Creating a Title Based on Dropdowns with jQuery







