SharePoint: Extending the DVWP – Part 20: Cascading Dropdowns – Applying the jQuery
 Author: Jim Bob Howard
Author: Jim Bob Howard
It’s been awhile in this series since we looked at a DVWP. We’ve been building on an idea of using cascading dropdowns—where the selection of one dropdown limits the selections available in the next.
The examples we’ve covered in the last few articles have been a generic Country/State example, where choosing Country=USA would limit the States list to only the 50 United States and the District of Columbia, whereas Country=Canada would limit the States list to the 13 Canadian Provinces. We’ll take that idea just a little further as we look into the jQuery that allows us to cascade these dropdowns.
The Problem
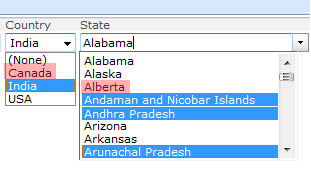
I’ve created a sample list that includes the Country and State site columns. Here’s the problem:
This is perfectly legal and could be stored in the database like this.
Unfortunately, even though both columns are being supplied from site columns, where the "possible" data is controlled, this combination is meaningless. Alabama is not a Canadian Province.
The problem is exacerbated by the fact that the site column will sort the data, so if we have valid countries of USA, Canada, and India, the states, provinces, and territories will all be mixed together:

That’s why we need cascading dropdowns.
The Solution
If you’ve read my jQuery to the Rescue articles, you’ve experienced my affinity for jQuery and especially Marc Anderson’s jQuery Library for SharePoint Web Services (SPServices). So, we’ll jump right into the details.
- Add a CEWP to the page
- Click the Source Editor… button
- Paste the below jQuery script into the Text Entry – Webpage Dialog
- Make the necessary changes to represent your list and column names
- Click Save
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="../../../js/jquery.SPServices-0.4.8.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipWebURL: "/", // URL of site, full or relative; full more reliable
relationshipList: "Country-State Relationships", // 'Display Name' of relationship list
relationshipListParentColumn: "Country", // 'Static Name' of column
relationshipListChildColumn: "State", // 'Static Name' of column
relationshipListSortColumn: "State", // 'Static Name' of column
parentColumn: "Country", // 'Display Name' of column in working list
childColumn: "State" // 'Display Name' of column in working list
});
});
</script>
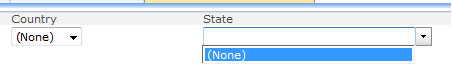
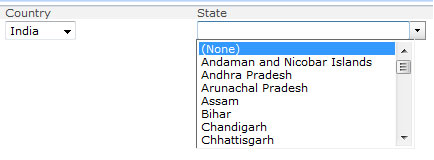
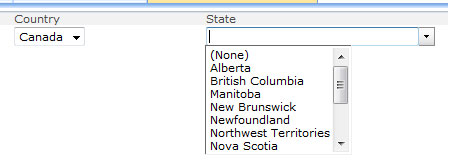
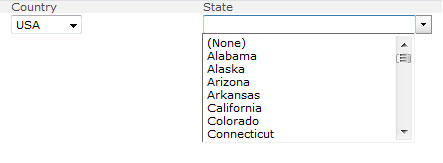
Now the State dropdown is completely controlled by the Country selection:
Country = None

Country = India

Country = Canada

Country = USA

Next time, we’ll add another cascading dropdown to make it three-tier, as we continue Extending the DVWP.
 Author: Jim Bob Howard
Author: Jim Bob Howard
Jim Bob Howard is a web designer / webmaster in the healthcare industry. He has been working with SharePoint since March 2009 and enjoys sharing what he has learned. He is a moderator and frequent contributor to Stump the Panel, and answers SharePoint questions on Twitter (@jbhoward) and via email ([email protected]).
- SharePoint: Extending the DVWP - Part 1: Layout Enhancement - Rearranging Columns - Default and Edit Templates
- SharePoint: Extending the DVWP - Part 2: Layout Enhancement - Rearranging Columns - Insert Template
- SharePoint: Extending the DVWP – Part 3: Getting it All on One Line - DVWP Function Action Links
- SharePoint: Extending the DVWP – Part 4: Turning DVWP Action Links into Buttons
- SharePoint: Extending the DVWP – Part 5: Doing Stuff Before Save on Submit - PreSaveAction()
- SharePoint: Extending the DVWP – Part 6: Examining the Form Action Links
- SharePoint: Extending the DVWP – Part 7: Creating a Form Action Workflow
- SharePoint: Extending the DVWP – Part 8: Creating a Form Action Workflow - The After Math
- SharePoint: Extending the DVWP – Part 9: Oops! Failed Setting Processor Stylesheet
- SharePoint: Extending the DVWP – Part 10: Passing Workflow Variables to a Form Action Workflow
- SharePoint: Extending the DVWP – Part 11: Getting More Form Fields to the Workflow
- SharePoint: Extending the DVWP – Part 12: Adding More Form Fields from the Data
- SharePoint: Extending the DVWP – Part 13: Putting PreSaveAction() to Work – Creating Variables
- SharePoint: Extending the DVWP – Part 14: Putting PreSaveAction() to Work with jQuery
- SharePoint: Extending the DVWP – Part 15: User-Managed Dropdowns with Site Columns
- SharePoint: Extending the DVWP – Part 16: User-Managed Dropdowns - Loading Data
- SharePoint: Extending the DVWP – Part 17: User-Managed Dropdowns – Creating a Relationship list
- SharePoint: Extending the DVWP – Part 18: User-Managed Dropdowns – Loading the Relationship list – Part 1
- SharePoint: Extending the DVWP – Part 19: User-Managed Dropdowns – Loading the Relationship list – Part 2
- SharePoint: Extending the DVWP – Part 20: Cascading Dropdowns - Applying the jQuery








Jim,
Have to say I had some hrd figuring out where you where going with the 3-4 previous posts. I will have to go back at them b/c it seemed to me there may be easier way to create and populate the 2 or multiple parent/ children lists.
The CascadeDropdown operation in SPServices http://spservices.codeplex.com/wikipage?title=%24%28%29.SPServices.SPCascadeDropdowns&referringTitle=Documentation was initialy – Marc can correct me – to have those cascading dropdowns in custom forms.
I do not see at 1st sight anything different in the jQuery code…does the operation works in a DVWP without further changes?
Since the operation is certified on SP2010 and that ‘inline’ editing is no available in SP2010 in a ‘nicer’ way (got to love Ajax), would it make sense to have it work in SP2010 as well?
I am only assuming you tested it for 2007 lokoing at the header styling (and being posted at EUSP not EUSP2010).
I will have to test it but it seems it *should* work.
Nice work!
Greg