SharePoint: Extending the DVWP – Part 21: Cascading Dropdowns – Three-tier Cascade
 Author: Jim Bob Howard
Author: Jim Bob Howard
Last time, we followed steps to make dropdowns cascade—that is, one dropdown filters what is valid in the second.
But, what if you have three dropdowns that need to cascade? For example, Country-State-City. Or Work location-Group-Position.
It’s going to be a bit of a repeat of previous steps:
- Create a Lookup list and load it with data
- Create a site column that is a Lookup into that list
- Create a relationship list that correlates your new third-level list with the second-level
- Load the relationship list with data
- Add the new site column to your working list
- Add the jQuery to cascade those two, as well
Showcase – Employee Work Data
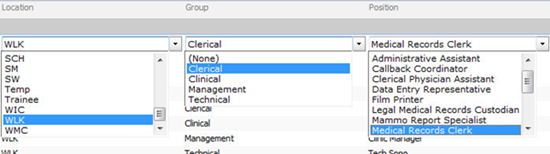
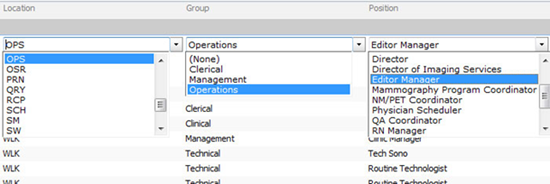
Here’s an example of a DVWP that has a three-tier cascade:


The jQuery for the third tier looks very similar to the script that links the first and second tiers:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="/js/jquery.SPServices-0.4.8.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipWebURL: "/operations", // URL of site, full or relative; full more reliable
relationshipList: "Location-Group Relationships", // 'Display Name' of relationship list
relationshipListParentColumn: "LocDepts", // 'Static Name' of column
relationshipListChildColumn: "Groups", // 'Static Name' of column
relationshipListSortColumn: "Groups", // 'Static Name' of column
parentColumn: "Location", // 'Display Name' of column in working list
childColumn: "Group" // 'Display Name' of column in working list
});
$().SPServices.SPCascadeDropdowns({
relationshipWebURL: "/operations", // URL of site, full or relative; full more reliable
relationshipList: "Group-Positions Relationships", // 'Display Name' of relationship list
relationshipListParentColumn: "Groups", // 'Static Name' of column
relationshipListChildColumn: "Positions", // 'Static Name' of column
relationshipListSortColumn: "Positions", // 'Static Name' of column
parentColumn: "Group", // 'Display Name' of column in working list
childColumn: "Position" // 'Display Name' of column in working list
});
})
</script>
Works like a charm!
Plus, if the Location changes, but the previous Group is valid for that location as well, it will still be selected; same for the Position.
Next time: Now that we’ve loaded our initial data in the lookup and relationship lists, it would be nice if the relationship lists would "name themselves." We’ll add a little jQuery to make that happen.
 Author: Jim Bob Howard
Author: Jim Bob Howard
Jim Bob Howard is a web designer / webmaster in the healthcare industry. He has been working with SharePoint since March 2009 and enjoys sharing what he has learned. He is a moderator and frequent contributor to Stump the Panel, and answers SharePoint questions on Twitter (@jbhoward) and via email ([email protected]).
- SharePoint: Extending the DVWP - Part 1: Layout Enhancement - Rearranging Columns - Default and Edit Templates
- SharePoint: Extending the DVWP - Part 2: Layout Enhancement - Rearranging Columns - Insert Template
- SharePoint: Extending the DVWP – Part 3: Getting it All on One Line - DVWP Function Action Links
- SharePoint: Extending the DVWP – Part 4: Turning DVWP Action Links into Buttons
- SharePoint: Extending the DVWP – Part 5: Doing Stuff Before Save on Submit - PreSaveAction()
- SharePoint: Extending the DVWP – Part 6: Examining the Form Action Links
- SharePoint: Extending the DVWP – Part 7: Creating a Form Action Workflow
- SharePoint: Extending the DVWP – Part 8: Creating a Form Action Workflow - The After Math
- SharePoint: Extending the DVWP – Part 9: Oops! Failed Setting Processor Stylesheet
- SharePoint: Extending the DVWP – Part 10: Passing Workflow Variables to a Form Action Workflow
- SharePoint: Extending the DVWP – Part 11: Getting More Form Fields to the Workflow
- SharePoint: Extending the DVWP – Part 12: Adding More Form Fields from the Data
- SharePoint: Extending the DVWP – Part 13: Putting PreSaveAction() to Work – Creating Variables
- SharePoint: Extending the DVWP – Part 14: Putting PreSaveAction() to Work with jQuery
- SharePoint: Extending the DVWP – Part 15: User-Managed Dropdowns with Site Columns
- SharePoint: Extending the DVWP – Part 16: User-Managed Dropdowns - Loading Data
- SharePoint: Extending the DVWP – Part 17: User-Managed Dropdowns – Creating a Relationship list
- SharePoint: Extending the DVWP – Part 18: User-Managed Dropdowns – Loading the Relationship list – Part 1
- SharePoint: Extending the DVWP – Part 19: User-Managed Dropdowns – Loading the Relationship list – Part 2
- SharePoint: Extending the DVWP – Part 20: Cascading Dropdowns - Applying the jQuery
- SharePoint: Extending the DVWP – Part 21: Cascading Dropdowns - Three-tier Cascade
- SharePoint: Extending the DVWP – Part 22: Creating Title Based on Other Fields with jQuery
- SharePoint: Extending the DVWP – Part 23: Creating Title Based on Other Fields with a Workflow
- SharePoint: Extending the DVWP – Part 24: A Note to Readers
- SharePoint: Extending the DVWP – Part 25: Using an Audit Trail by Creating List Items with SPServices
- SharePoint: Extending the DVWP – Part 26: Modifying the Edit Template
- SharePoint: Extending the DVWP – Part 27: Adding an Alternate Edit Template to a DVWP
- SharePoint: Extending the DVWP – Part 28: Massage the Remove Template
- SharePoint: Extending the DVWP – Part 29: Modifying Form Action Workflows on the remove Template
- SharePoint: Extending the DVWP – Part 30: Using EasyTabs with Filtered DVWPs to Make Data Manageable
- SharePoint: Extending the DVWP – Part 31: Filling in Default Data on the insert Template with jQuery
- SharePoint: Extending the DVWP – Part 32: Filling in Default Data on the insert Template with Multiple DVWPs
- SharePoint: Extending the DVWP – Part 33: Modifying Total and Subtotal Row Layouts in DVWP
- SharePoint: Extending the DVWP – Part 34: Using Icons for Form Action Links
- SharePoint: Extending the DVWP – Part 35: Putting it All Together
- SharePoint: Extending the DVWP – Bonus: Fixing the Insert Form Action When "No Matching Items"
- SharePoint: Extending the DVWP – Bonus: Creating a Title Based on Dropdowns with jQuery










 on
on
Hello Jim,
would appreciate if you can give some hints about this cascading dropdwons.
I have already setup some list and site columns, also entered the relationships between them in additional lists.
It was possible for me to place two cascades in a new list, using the stuff in the background, as example like this:
Title
Parent 1
Child 1
Parent 2
Child 2
What I like to do is much more this:
Title
Parent 1
Child 1
Parent 2 = Child 1
Child 2
more or less to overlap two cascades. The relationship lists P1/C1 and (P2=C1)/C2 exists.
But. Didn’t work.
Unfortunately I am not able to make a decision if this is a CKIE or unsupported.
I would appreciate if you can help with this issue.
Kind regards
Michael
Yeah, it works.
Problem was: my list from site colum has a “_” (underline sign) in its name. The internal name was set up as: Partialnamepart1_Partialnamepart2, the adress line at the browser shows: Partialname1%5FPartialname2.
Only when I enter into the static names of the required list the name with “_” it is working as a cascade. With “%5F” in the Name it did not..
My Childlist contains more than 19 items. Is that the reason behind, why the message “Choose blabla…” did not appear?
Also the appearance of the fields in the editform were only changed for Parent1 (contains <19 items)
The debugging feature debug: true was really helpfull.
looking forward to work with this.
Again, thanks a lot.
Michael
Michael,
I am going to have to defer to Marc Anderson, the author of the Cascading Dropdown service, who can more adeptly answer questions on specific implementations of his library:
http://spservices.codeplex.com/discussions
Blessings,
Jim Bob
Michael:
It’s a little hard to follow what you’re up to here. If you’d like to post more details over in the Discussions on the SPServices Codeplex site, I can try to help you through any difficulties that you’re having. (It’s easier to post code there, and it would be helpful to see your code.)
M.
Hello,
It is working when there is mapping found for a country and respective cities.But when there is no city for the related country then. It given javascript error in file jquery.SPServices-0.4.8.min.js as arr(..) is null.Is it problem with javascript or anything else. how can i sort this out.
dc:
0.4.8 is a pretty old version of the library, so I’d definitely suggest that you upgrade to the latest, which is 0.5.8. That may solve the issue, but if it doesn’t, post more details over over in the Discussions on the SPServices Codeplex site.
M.
it is still there with 0.5.8 version. reason i found of this error is for parent item entry in child list is blank.. blank is not handled in this i think…anyway i can restrict it to making a mandatory field thanks.
But i have one other issue on data bind of child dropdownlist i want to show hide some other site column .how can i capture the event in that case.Situation is like when for selection of item in parent list if there is not child list..then show text site column for user input. so in that case i want no of llistitems in chhild list for on change of parentlist. but on change of parent list i m not getting correct the no of childlist items.Please help .
Thanks In Advance.
dc:
Let’s shift this discussion over to the Discussions on the SPServices Codeplex site as I suggested above so that you can post your code, etc. more easily. I’m still not quite sure I understand your original question, and I’ll need more info on the new question as well to help.
M.