SharePoint: Extending the DVWP – Part 31: Filling in Default Data on the insert Template with jQuery
 Author: Jim Bob Howard
Author: Jim Bob Howard
We’ve been building a solution for a division to keep track of its full-time employees. We’ve rearranged the layout of the DVWP, reprogrammed the form action links and even passed them some workflow variables, added cascading drop-downs, created an alternate edit template so that we can record edits AND deletes to an audit list.
Several pieces are beginning to fall into place as we draw nearer to the culmination of the Extending the DVWP series. We now have multiple pages (one per location/manager). Each page can have multiple DVWPs, either because multiple locations are managed together and/or because we keep track of "other" types of employees in separate counts.
As the title indicates, this is Part 31 in the series, so those who have been following along have been at it for several months. If any part of the above seems like Greek (and you don’t speak Greek), scroll down to the bottom of this article until you find "View all entries in this series" and click on the link to see them all.
Simplifying the User Experience
Now that we have separate pages for each location, it probably makes sense that the manager who accesses each page will only be adding new employees to his or her own location. So, let’s set the location by default based on which page we’re on.
Of course, we’ll use jQuery:
- Switch to edit mode on the DVWP page, by either
- clicking Site Actions -> Edit Page, or
- adding ?PageView=Shared&ToolPaneView=2 to the page URL
- If you’ve been following along and are using cascading dropdowns, open the existing Content Editor Web Part (CEWP) and let’s consider how we might set some defaults.
- The first SPCascadeDropdowns call is to cascade the Group from the Location. Let’s set the Location first so it can limit our Group dropdown based on our default Location setting:
- Setting the default in FF is pretty straightforward: find the select and set the .val(). Firefox takes care of the rest.
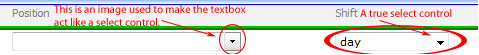
- In IE, it works a bit differently. If the list is over 20, IE draws it differently: as an input control with some other controls programmatically attached.
- For the main Location tab, that’s all we’ll do to default. But one more thing will ensure that things work well for IE when it draws the dropdown as an input:
(Note: If you haven’t added cascading dropdowns, skip down to Step 3, ignoring the dropdowns, but looking at the code on lines 6-7.)
Here’s what mine looks like:
<script src="/js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="/js/jquery.SPServices-0.5.6.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipWebURL: "/subsite",
relationshipList: "LocGroup",
relationshipListParentColumn: "Location",
relationshipListChildColumn: "Group",
relationshipListSortColumn: "Group",
parentColumn: "Location",
childColumn: "Group"
});
$().SPServices.SPCascadeDropdowns({
relationshipWebURL: "/subsite",
relationshipList: "GroupPos",
relationshipListParentColumn: "Group",
relationshipListChildColumn: "Position",
relationshipListSortColumn: "Position",
parentColumn: "Group",
childColumn: "Position"
});
});
</script>
$(document).ready(function() {
$("select[title=Location]").val("ACB");
$("input[title=Location]").val("ACB").next("img").trigger("click");
$().SPServices.SPCascadeDropdowns({
relationshipWebURL: "/operations",
relationshipList: "LocGroup",
relationshipListParentColumn: "LocDept",
relationshipListChildColumn: "Group12",
relationshipListSortColumn: "Group12",
parentColumn: "Location",
childColumn: "Group"
});
.
.
.
});
</script>
It looks like we’re setting it twice, but actually we’re dealing with two different methods for drawing the control: one for Internet Explorer (IE), one for Firefox (FF). (Note: I’ve not tested this on Safari or Chrome, but I would expect these two alternatives to cover the bases for a dropdown list.)
$("select[title=Location]").val("ACB");

For the times when IE draws it as an input, we have to "click" the dropdown arrow to get it really set for use by the form, and especially the cascading dropdown call.
$("input[title=Location]").val("ACB").next("img").trigger("click");
In this case, after we set the .val(), we look for following sibling that is an img control (.next("img")) and the trigger its click event.
$("input[title=Employee]").focus();
});
</script>
This will set the focus back to the Employee text control to avoid leaving the programmatic dropdown on the screen.
Houston, We Have a Problem
The above script works great when there’s only one DVWP on the page that has a control named Location. But we’ve been working under the premise that there is more than one DVWP on this page.
If we implement this script, it will set the Location to "ACB" for every insert template generated on the page. In the case of the alternate kinds of employees, we actually want the Location set to the kind, and their Group set to a "home site."
(Ex. A paramedic that picks up shifts among clinics, as needed, is considered a PRN. Even though he may be working at a different clinic each day, one of them (ACB) is considered his home site. For this implementation, we want to consider his Location to be PRN so that we can count the total PRN headcount separate from those who are FTE’s at the same Location. So, we use the Group to indicate his home site of ACB.)
But that won’t work with the above script.
Next time when we continuing Extending the DVWP, we’ll look at a way to know which DVWP we’re working with, so we can set the defaults accordingly.
 Author: Jim Bob Howard
Author: Jim Bob Howard
Jim Bob Howard is a web designer / webmaster in the healthcare industry. He has been working with SharePoint since March 2009 and enjoys sharing what he has learned. He is a moderator and frequent contributor to Stump the Panel, and answers SharePoint questions on Twitter (@jbhoward) and via email ([email protected]).
- SharePoint: Extending the DVWP - Part 1: Layout Enhancement - Rearranging Columns - Default and Edit Templates
- SharePoint: Extending the DVWP - Part 2: Layout Enhancement - Rearranging Columns - Insert Template
- SharePoint: Extending the DVWP – Part 3: Getting it All on One Line - DVWP Function Action Links
- SharePoint: Extending the DVWP – Part 4: Turning DVWP Action Links into Buttons
- SharePoint: Extending the DVWP – Part 5: Doing Stuff Before Save on Submit - PreSaveAction()
- SharePoint: Extending the DVWP – Part 6: Examining the Form Action Links
- SharePoint: Extending the DVWP – Part 7: Creating a Form Action Workflow
- SharePoint: Extending the DVWP – Part 8: Creating a Form Action Workflow - The After Math
- SharePoint: Extending the DVWP – Part 9: Oops! Failed Setting Processor Stylesheet
- SharePoint: Extending the DVWP – Part 10: Passing Workflow Variables to a Form Action Workflow
- SharePoint: Extending the DVWP – Part 11: Getting More Form Fields to the Workflow
- SharePoint: Extending the DVWP – Part 12: Adding More Form Fields from the Data
- SharePoint: Extending the DVWP – Part 13: Putting PreSaveAction() to Work – Creating Variables
- SharePoint: Extending the DVWP – Part 14: Putting PreSaveAction() to Work with jQuery
- SharePoint: Extending the DVWP – Part 15: User-Managed Dropdowns with Site Columns
- SharePoint: Extending the DVWP – Part 16: User-Managed Dropdowns - Loading Data
- SharePoint: Extending the DVWP – Part 17: User-Managed Dropdowns – Creating a Relationship list
- SharePoint: Extending the DVWP – Part 18: User-Managed Dropdowns – Loading the Relationship list – Part 1
- SharePoint: Extending the DVWP – Part 19: User-Managed Dropdowns – Loading the Relationship list – Part 2
- SharePoint: Extending the DVWP – Part 20: Cascading Dropdowns - Applying the jQuery
- SharePoint: Extending the DVWP – Part 21: Cascading Dropdowns - Three-tier Cascade
- SharePoint: Extending the DVWP – Part 22: Creating Title Based on Other Fields with jQuery
- SharePoint: Extending the DVWP – Part 23: Creating Title Based on Other Fields with a Workflow
- SharePoint: Extending the DVWP – Part 24: A Note to Readers
- SharePoint: Extending the DVWP – Part 25: Using an Audit Trail by Creating List Items with SPServices
- SharePoint: Extending the DVWP – Part 26: Modifying the Edit Template
- SharePoint: Extending the DVWP – Part 27: Adding an Alternate Edit Template to a DVWP
- SharePoint: Extending the DVWP – Part 28: Massage the Remove Template
- SharePoint: Extending the DVWP – Part 29: Modifying Form Action Workflows on the remove Template
- SharePoint: Extending the DVWP – Part 30: Using EasyTabs with Filtered DVWPs to Make Data Manageable
- SharePoint: Extending the DVWP – Part 31: Filling in Default Data on the insert Template with jQuery
- SharePoint: Extending the DVWP – Part 32: Filling in Default Data on the insert Template with Multiple DVWPs
- SharePoint: Extending the DVWP – Part 33: Modifying Total and Subtotal Row Layouts in DVWP
- SharePoint: Extending the DVWP – Part 34: Using Icons for Form Action Links
- SharePoint: Extending the DVWP – Part 35: Putting it All Together
- SharePoint: Extending the DVWP – Bonus: Fixing the Insert Form Action When "No Matching Items"
- SharePoint: Extending the DVWP – Bonus: Creating a Title Based on Dropdowns with jQuery








Would using javascript/jQuery to pre-populate my field values cause the textchanged event to allow my update? I’m not sure where to begin, never added javascript to this app yet so I guess I wanted to explore what that might allow me to do before set that up.
Brad,
I can’t say for sure one way or the other. (Marc Anderson might know.) I haven’t tested to see if that gets triggered. But, you could always use jQuery to .trigger() it, if that’s what you need to happen.
Blessings,
Jim Bob