SharePoint: Extending the DVWP – Part 34: Using Icons for Form Action Links
 Author: Jim Bob Howard
Author: Jim Bob Howard
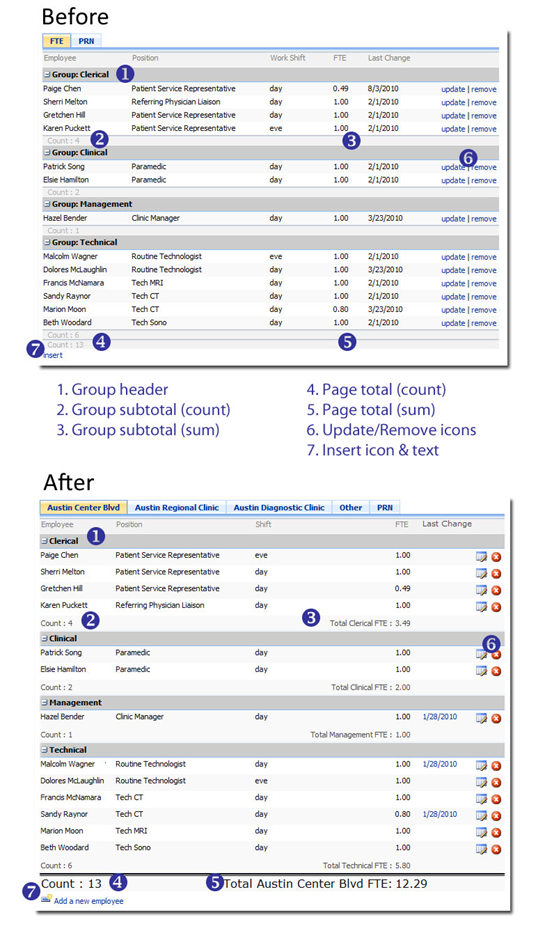
Last time, we started putting the final touches on the look-and-feel of our DVWP, taking care of 1-5 below. This time, we’ll finish up with adding the icons at 6 & 7.

Greg Schaefer had a great suggestion in the midst of this series, which caused me to change my form actions to links to images. Greg suggested I take a look at Peter Allen’s blog post about SharePoint Layout Images for built-in images I could use in place of text links for the form actions: update, remove, and insert.
This is a result of implementing Greg’s suggestion.
Iconifying the Links
Peter has put together a great resource for searching through the SharePoint Layout Images even if you have admin access to the /_layouts/images/ directory.
That’s where I found these icons above:
| Update |
|
edititem.gif |
|
Remove |
|
crit_16.gif |
|
Insert |
|
newitem.gif |
To use them is dead simple:
- Click on the link
- Replace the text of the link with the image:
- Rinse and repeat with the remove link. Here’s another possible image for remove:
- For insert, I also added some more descriptive text:
<a href="javascript: {ddwrt:GenFireServerEvent(concat('__cancel;dvt_1_form_editkey={',$KeyValue,'}'))}">update</a>
…becomes:
<a href="javascript: {ddwrt:GenFireServerEvent(concat('__cancel;dvt_1_form_editkey={',$KeyValue,'}'))}"><img src="/_layouts/images/edititem.gif" border="0" alt="" /></a>
|
Remove |
|
Delitem.gif |
With the images, the vertical bar we added before isn’t needed… but a little margin definitely is:
<td class="ms-vb" width="1%" nowrap="" style="padding-left=3px">
<a href="javascript: {ddwrt:GenFireServerEvent(concat('__cancel;dvt_1_form_removekey={',$KeyValue,'}'))}"><img src="/_layouts/images/crit_16.gif" border="0" alt="" /></a>
</td>
<a href="javascript: {ddwrt:GenFireServerEvent('__cancel;dvt_1_form_insertmode={1}')}"><img src="/_layouts/images/newitem.gif" border="0"/> Add a new employee</a>
And… That’s a Wrap
Well, it’s taken 34 parts to get here. Nothing left but putting all the parts together into one workable solution. We’ll do that next time when we FINISH Extending the DVWP.
 Author: Jim Bob Howard
Author: Jim Bob Howard
Jim Bob Howard is a web designer / webmaster in the healthcare industry. He has been working with SharePoint since March 2009 and enjoys sharing what he has learned. He is a moderator and frequent contributor to Stump the Panel, and answers SharePoint questions on Twitter (@jbhoward) and via email ([email protected]).
- SharePoint: Extending the DVWP - Part 1: Layout Enhancement - Rearranging Columns - Default and Edit Templates
- SharePoint: Extending the DVWP - Part 2: Layout Enhancement - Rearranging Columns - Insert Template
- SharePoint: Extending the DVWP – Part 3: Getting it All on One Line - DVWP Function Action Links
- SharePoint: Extending the DVWP – Part 4: Turning DVWP Action Links into Buttons
- SharePoint: Extending the DVWP – Part 5: Doing Stuff Before Save on Submit - PreSaveAction()
- SharePoint: Extending the DVWP – Part 6: Examining the Form Action Links
- SharePoint: Extending the DVWP – Part 7: Creating a Form Action Workflow
- SharePoint: Extending the DVWP – Part 8: Creating a Form Action Workflow - The After Math
- SharePoint: Extending the DVWP – Part 9: Oops! Failed Setting Processor Stylesheet
- SharePoint: Extending the DVWP – Part 10: Passing Workflow Variables to a Form Action Workflow
- SharePoint: Extending the DVWP – Part 11: Getting More Form Fields to the Workflow
- SharePoint: Extending the DVWP – Part 12: Adding More Form Fields from the Data
- SharePoint: Extending the DVWP – Part 13: Putting PreSaveAction() to Work – Creating Variables
- SharePoint: Extending the DVWP – Part 14: Putting PreSaveAction() to Work with jQuery
- SharePoint: Extending the DVWP – Part 15: User-Managed Dropdowns with Site Columns
- SharePoint: Extending the DVWP – Part 16: User-Managed Dropdowns - Loading Data
- SharePoint: Extending the DVWP – Part 17: User-Managed Dropdowns – Creating a Relationship list
- SharePoint: Extending the DVWP – Part 18: User-Managed Dropdowns – Loading the Relationship list – Part 1
- SharePoint: Extending the DVWP – Part 19: User-Managed Dropdowns – Loading the Relationship list – Part 2
- SharePoint: Extending the DVWP – Part 20: Cascading Dropdowns - Applying the jQuery
- SharePoint: Extending the DVWP – Part 21: Cascading Dropdowns - Three-tier Cascade
- SharePoint: Extending the DVWP – Part 22: Creating Title Based on Other Fields with jQuery
- SharePoint: Extending the DVWP – Part 23: Creating Title Based on Other Fields with a Workflow
- SharePoint: Extending the DVWP – Part 24: A Note to Readers
- SharePoint: Extending the DVWP – Part 25: Using an Audit Trail by Creating List Items with SPServices
- SharePoint: Extending the DVWP – Part 26: Modifying the Edit Template
- SharePoint: Extending the DVWP – Part 27: Adding an Alternate Edit Template to a DVWP
- SharePoint: Extending the DVWP – Part 28: Massage the Remove Template
- SharePoint: Extending the DVWP – Part 29: Modifying Form Action Workflows on the remove Template
- SharePoint: Extending the DVWP – Part 30: Using EasyTabs with Filtered DVWPs to Make Data Manageable
- SharePoint: Extending the DVWP – Part 31: Filling in Default Data on the insert Template with jQuery
- SharePoint: Extending the DVWP – Part 32: Filling in Default Data on the insert Template with Multiple DVWPs
- SharePoint: Extending the DVWP – Part 33: Modifying Total and Subtotal Row Layouts in DVWP
- SharePoint: Extending the DVWP – Part 34: Using Icons for Form Action Links
- SharePoint: Extending the DVWP – Part 35: Putting it All Together
- SharePoint: Extending the DVWP – Bonus: Fixing the Insert Form Action When "No Matching Items"
- SharePoint: Extending the DVWP – Bonus: Creating a Title Based on Dropdowns with jQuery








Hi Jim,
I have a Data View Webpart which uses the normal filter options available.
Now I have done the following customizations to achieve some results
• To remove these duplicates in the data view webpart filter option , do the following:
In SPD Find the code:
Remove the [1], like this:
This should remove the duplicate entries.
• To have the filter view expanded by default and retained on every select
Have filter added to dvt_adhocmode
filter
• For Setting the default sort and grouping options.
Set the parameter values to the names of the columns in the data set for each corresponding parameter.
Practice
ClientName
• To remove the filters that we do not want to show
To find the correct location in the XSL where this should be done, search for the following text:
Just below this xsl:if statement, a table is created that contains the filter drop downs. To remove a filter delete everything in between and including the and tags for that element. For example, In the above filter row I want to remove the ProjectName filter, I would find the section that corresponds to the column that I don’t want to show and where the filedname parameter matches ProjectName and I would delete the entire section shown below.
ProjectName
ProjectName
text
Once I have removed all of the filters that I don’t want to show.
•
Now I have three filters . But the issue is my filters selections are not retained. When I make a filter selection , the previous selection is going back to “All”. Could you please help me fix this?
Dear Kurup,
Good question. (And I did get your email, too.) ;)
It’ll take some strong tweaking in the XSL to make it work the way you’re asking, because the DVWP defaults to one filter field rather than ANDing filters to each other.
You’d probably want to rewrite the Filter toolbar to not do an immediate postback on click, so that you can choose more than one. And then you’d probably also need to include an option to let the user choose “OR” or “AND” so you’d know if the filters were supposed to include all entries with either filter selection, or only include entries that contained both.
If you want to bring this over Stump the Panel (http://www.endusersharepoint.com/STP), we can get several good minds working on it.
Blessings,
Jim Bob
Sorry, the comment editor didn’t handle that well. The URL to STP is:
http://www.endusersharepoint.com/STP
Blessings,
Jim Bob
That DVWP looks seriously professional. Great job and thanks for writing this series, there’s some great content throughout – looking forward to the final part.
Thanks, Nathan.
Stay tuned after the final part for one more as a bonus. ;)
Blessings,
Jim Bob
BRAVO !!! !!
This is a goldmine of easy to follow steps.!!!
Jim,
This is an amazing effort you are now completing. The quality of your documentation is what will make it a true reference for all DVWP builders. I am sure an e-Book would sell like crazy (I would keep the readers comments in it thought).
This was a long serie to follow but the quality and reusability factors are offsetting this by a landslide.
Kudos to you.
Greg
Greg – I’m going to quote you in the forward to the eBook. — Mark
Thanks, Greg and George. Glad to be of service.
Thanks Jim, I was looking for the site with the SharePoint icons (Paul Allen’s) for a few days, but couldn’t find it. Coincidentally, I just read this post here and rediscovered it.
Now that your series is completed I’ll go through it again, it’s been a long time since I saw the beginnings of it…