SharePoint: Extending the DVWP – Bonus: Creating a Title Based on Dropdowns with jQuery
 Author: Jim Bob Howard
Author: Jim Bob Howard
This question came in my email from Fernando:
I used the code from your article, Extending the DVWP – Part 22: Creating Title Based on Other Fields in jQuery.
I’m having a problem when using fields that are not "Text", for example in fields combo box or radio button the variable returns "undefined".
When I use fields "text" the script works fine.
My code:
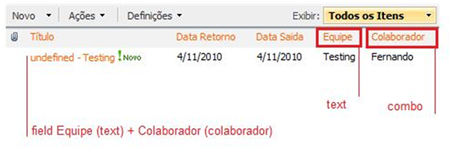
<script language="javascript" type="text/javascript"> $(document).ready(function() { $("input[title=Título]").parent().parent().parent().hide(); }); function PreSaveAction() { var txtDept = $("input[title=Colaborador]").val(); var txtGroup = $("input[title=Equipe]").val(); $("input[title=Título]").val(txtDept + ' - ' + txtGroup); return true; }; </script>The result when I use other combo box fields is undefined – undefined
Can you help me?
Good question.
There’s Something Strange Going On with the Select Control
In Internet Explorer, with a dropdown that contains more than 20 items, Microsoft has decided to fake the select control with an input box and an iFrame. (Anyone know why?) I covered this to a limited extent in Extending the DVWP – Part 31: Filling in Default Data on the Insert Template.
What that means is that a dropdown won’t look the way it "should" when you’re try manipulate it with jQuery. So, before you begin this task, you need to check to see if the dropdown you want to use has more than 20 items, and whether the user creating the item is using IE.
The Way Things Ought To Be
Let’s first assume that you’re working with a non-IE browser, OR that your list will always contain less than 20 items. In a perfect world, this is how it would always work.
A standard dropdown control on a form will look similar to this in the HTML:
<select name="{long name}" id="{really long ID}" title="Colaborador">
<option value="12">Arturo</option>
<option value="13">Alonzo</option>
<option value="17">Diego</option>
<option value="14">Esteban</option>
<option value="15">Fernando</option>
<option value="16">Hidalgo</option>
<option value="18">Jaime</option>
<option value="23">Javier</option>
<option value="25">Manuel</option>
<option value="19">Martin</option>
<option value="20">Paulo</option>
<option value="24">Pedro</option>
<option value="21">Rafael</option>
<option value="22">Raul</option>
</select>
Notice the control that is named after the column in our list is a select tag in the HTML, but the selected value is inside an option tag.
Armed with that knowledge, the jQuery way to get to the text of this control is pretty straightforward:
$("select[title='Colaborador'] > option:selected").text();
Alternately, we could get the value of the selected option with:
$("select[title='Colaborador'] > option:selected").val();
In the case above, it would simply be a case of changing the two variable declarations:
var txtDept = $("select[title=Colaborador] > option:selected").text();
var txtGroup = $("select[title=Equipe] > option:selected").text();
Meanwhile, Back in IE with More than 20 Items…
While the implementation seems strange, the solution is headache-free if you know there will always be more than 20 items. In fact, it looks very much like a text box (because it is).
Fernando’s code would work as written.
But, what if you’re not sure how many items will be in the control, nor which browser your users will use to access your list?
Since most browsers draw this control as a select, we’ll assume that first.
var txtDept = $("select[title=Colaborador] > option:selected").text();
var txtGroup = $("select[title=Equipe] > option:selected").text();
But, then we’ll check to see if we’ve really got something. If not, then we’re in IE and we have more than 20 items, so we’ll fall back to looking for the input.
if (txtDept is undefined) txtDept = $("input[title=Colaborador]").val();
if (txtGroup is undefined) txtGroup = $("input[title=Equipe]").val();
We can then continue with assigning a value to the Title (or Título, in Fernando’s case) control.
$("input[title=Título]").val(txtDept + ' - ' + txtGroup);
Solution in Action
In Fernando’s case, he was working with less than 20 items, so he didn’t have to do the check for undefined.
Your solution worked! It was less than 20 items in the combo box and I put the code the way you wrote.
The current code:
function PreSaveAction() { var txtDept = $("select[title='Colaborador'] > option:selected").text(); var txtGroup = $("select[title='Equipe'] > option:selected").text(); $("input[title=Título]").val(txtDept + ' - ' + txtGroup); return true; };Thank you!
Love it when it works the first time!
 Author: Jim Bob Howard
Author: Jim Bob Howard
Jim Bob Howard is a web designer / webmaster in the healthcare industry. He has been working with SharePoint since March 2009 and enjoys sharing what he has learned. He is a moderator and frequent contributor to Stump the Panel, and answers SharePoint questions on Twitter (@jbhoward) and via email ([email protected]).
- SharePoint: Extending the DVWP - Part 1: Layout Enhancement - Rearranging Columns - Default and Edit Templates
- SharePoint: Extending the DVWP - Part 2: Layout Enhancement - Rearranging Columns - Insert Template
- SharePoint: Extending the DVWP – Part 3: Getting it All on One Line - DVWP Function Action Links
- SharePoint: Extending the DVWP – Part 4: Turning DVWP Action Links into Buttons
- SharePoint: Extending the DVWP – Part 5: Doing Stuff Before Save on Submit - PreSaveAction()
- SharePoint: Extending the DVWP – Part 6: Examining the Form Action Links
- SharePoint: Extending the DVWP – Part 7: Creating a Form Action Workflow
- SharePoint: Extending the DVWP – Part 8: Creating a Form Action Workflow - The After Math
- SharePoint: Extending the DVWP – Part 9: Oops! Failed Setting Processor Stylesheet
- SharePoint: Extending the DVWP – Part 10: Passing Workflow Variables to a Form Action Workflow
- SharePoint: Extending the DVWP – Part 11: Getting More Form Fields to the Workflow
- SharePoint: Extending the DVWP – Part 12: Adding More Form Fields from the Data
- SharePoint: Extending the DVWP – Part 13: Putting PreSaveAction() to Work – Creating Variables
- SharePoint: Extending the DVWP – Part 14: Putting PreSaveAction() to Work with jQuery
- SharePoint: Extending the DVWP – Part 15: User-Managed Dropdowns with Site Columns
- SharePoint: Extending the DVWP – Part 16: User-Managed Dropdowns - Loading Data
- SharePoint: Extending the DVWP – Part 17: User-Managed Dropdowns – Creating a Relationship list
- SharePoint: Extending the DVWP – Part 18: User-Managed Dropdowns – Loading the Relationship list – Part 1
- SharePoint: Extending the DVWP – Part 19: User-Managed Dropdowns – Loading the Relationship list – Part 2
- SharePoint: Extending the DVWP – Part 20: Cascading Dropdowns - Applying the jQuery
- SharePoint: Extending the DVWP – Part 21: Cascading Dropdowns - Three-tier Cascade
- SharePoint: Extending the DVWP – Part 22: Creating Title Based on Other Fields with jQuery
- SharePoint: Extending the DVWP – Part 23: Creating Title Based on Other Fields with a Workflow
- SharePoint: Extending the DVWP – Part 24: A Note to Readers
- SharePoint: Extending the DVWP – Part 25: Using an Audit Trail by Creating List Items with SPServices
- SharePoint: Extending the DVWP – Part 26: Modifying the Edit Template
- SharePoint: Extending the DVWP – Part 27: Adding an Alternate Edit Template to a DVWP
- ExSharePoint: Extending the DVWP – Part 28: Massage the Remove Template
- SharePoint: Extending the DVWP – Part 29: Modifying Form Action Workflows on the remove Template
- SharePoint: Extending the DVWP – Part 30: Using EasyTabs with Filtered DVWPs to Make Data Manageable
- SharePoint: Extending the DVWP – Part 31: Filling in Default Data on the insert Template with jQuery
- SharePoint: Extending the DVWP – Part 32: Filling in Default Data on the insert Template with Multiple DVWPs
- SharePoint: Extending the DVWP – Part 33: Modifying Total and Subtotal Row Layouts in DVWP
- SharePoint: Extending the DVWP – Part 34: Using Icons for Form Action Links
- SharePoint: Extending the DVWP – Part 35: Putting it All Together
- SharePoint: Extending the DVWP – Bonus: Fixing the Insert Form Action When "No Matching Items"
- SharePoint: Extending the DVWP – Bonus: Creating a Title Based on Dropdowns with jQuery









Jim,
Do you think there is a way to write a test in jQuery to check these drop-downs and apply different code if they are > 19 ?
Sure, Matt. You could do that, too.
The way I see it is that you could experiment with the DOM and give the container TD a unique title attribute (e.g. title=’mySelect’). Then your jQuery would look for the TD and check to see if you’re dealing with an input or a select.
if ($(”td[title='mySelect'] select”).length > 0) {
// it’s a select
} else {
// it’s an input
};
I’m not sure you’d save any keystrokes or complexity over trying the most common and then trying the other if you come up with undefined.
Does that help?
Blessings,
Jim Bob
Just looking for a plug n play solution for questions that crop up on the STP. This will definitely help!
Good. I like to be helpful. ;)
Hi Jim,
Nice post and solution! As Matt says,it is going to be really usefull.
Regarding the various types of dropdowns, I recalled a post from Marc Anderson thta may be a good complement: http://sympmarc.com/2010/05/19/two-types-of-sharepoint-forms-dropdowns/
Greg